17
JanNew Year Special : Get 30% OFF + $999 Study Material FREE - SCHEDULE CALL
In this blog, we will discuss the top three frameworks and which should be your choice in 2018? Also, we will discuss the pros and cons of all three frameworks so that you can decide for yourself which one suits the most based on your project needs.
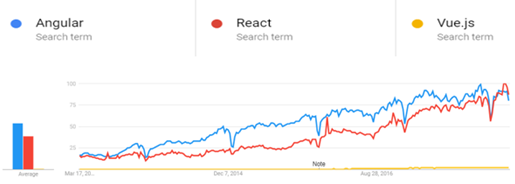
These are the JavaScript frameworks – Angular, Reach and the Vue. All these frameworks are growing rapidly in the technical marketplace and taken as the strong players on the basis of their adoption and increasing demand. During the year 2013 – 2014, there was noticed only a small difference between Angular and React inquiries. But deviation between two frameworks increased over a time span.
In the middle of the year 2016, the inquiries between two were balanced and React reached closer to the demand of Angular framework. At this time, Vue was just a novice player and not so popular among users. In 2017 too, React and Angular demand was almost similar and Vue was still struggling to grow in the market.
The growth of Angular, React and Vue
As you can see, React and Angular developed organically with the same dynamics during the last few years. Based on one survey, when demand for both frameworks was forecasted then graph for React growth was positive while the Angular framework is little bit declining.
Read: What is A Java Constructor? Type of Constructors & Uses in Java
The demand of Vue is still uncertain but it will grow certainly, maybe a little bit less when compared to the other two main frameworks. Also, the demand for skilled professionals is also growing tremendously who can implement these frameworks successfully.
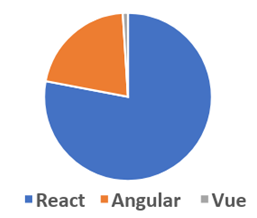
Based on the source indeed.com. we got the following distribution and more than 60 K job offers for all three frameworks.

Based on the following data, we will discuss the pros and cons of all three frameworks so that engineers or other professionals can reach on the solution which one to choose in 2018.
Angular is the most prominent JavaScript framework that was discovered in the year 2009 and highly suitable for building most interactive apps.
Read: Free Jquery SLider Carousal Plugin
There are only a number of Companies who have realized the benefits of the framework and started using the same for their web apps like Udemy, PayPal, Freelancer, Google, or Aws etc. As you can see that the most leading names are involved in the discussion and the list will continue to expand in near future too.
ReactJS is JavaScript library that was started by the Facebook in 2013 and truly an optimum choice for building powerful web apps where data can be modified on regular basis.
Like any other framework, there are some issues connected with ReactJS framework too. This is true that React is the most powerful framework out of three, still, you should be sure of the cons of the framework as well.
As a result, when focused on the pros and cons of the framework, React JS is used by many leading Companies including Yahoo, Facebook, New York Times, WhatsApp etc.
Vue is another popular JavaScript framework that was discovered in 2013 and it is considered suitable for creating high-end user interfaces and single page apps. This framework is not popular like other two but still gaining popularity in the technical marketplace.
Read: What Is The Time Required To Learn JavaScript Effectively?
By looking at the benefits of the framework, a number of leading Companies decided to adopt the framework like Xiaomi, Grammarly, Adobe and more. In the near future, more Companies are planning to adopt the VUE framework, the only condition is that the framework should be managed and improved over the years. Related Post
For an experienced engineer, there is not a huge difference between all three frameworks and which to choose in 2018. Because he will take a limited time only to use the framework practically. Based on the above discussion, Angular and React JS frameworks are the most promising choices when compared to Vue.
No doubt, Vue is also onboard but it will take little more time to grow and react at the level of rest two frameworks. Moreover, look at the benefits and drawbacks of each of the frameworks and decide yourself which one suits your project the most in 2018. So, what is your strategy this year?
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
What is Exception in java? Type of Exception Handling in Java
![]() 5.9k
5.9k
AngularJs vs Angular Versions - Comparison Guide
![]() 450.5k
450.5k
Java String Functions & Methods with Examples
![]() 790.2k
790.2k
Serialization of Java Objects to XML Using XML Encoder/Decoder
![]() 757.2k
757.2k
Java Learning & Certification Path: Start Coding Your Way to Excellence
![]() 891.4k
891.4k
Receive Latest Materials and Offers on Java Course
Interviews