09
JanYear End Sale : Get Upto 50% OFF on Live Classes + $999 Worth of Study Material FREE! - SCHEDULE CALL
Google developed Angular in 2009 and launched its revised version 1.0 in 2011. Angular JS has become one of the most preferred choices by JavaScript developers today. This is the market leader of open-source JavaScript frameworks too. It is well known for its enthusiastic support and widespread adoption among enterprise owners and individuals.
Angular has evolved from the basic version to the latest Angular 6.0 version where advanced features are added to every new version to make it more suitable as per the latest market trends. Many of the users are planning to migrate to its latest and improved versions due to the advanced functionality and features available with them. Considering that, in this difference guide on angular vs angularJS we will provide you :
Through this comparative study, you will be able to compare and choose the best suitable Angular version among all Angular versions, for your next IT project.
So. let start with, what are all the different versions of Angular.

Before explaining and comparing all versions of AngularJS in detail, let us first describe the major differences with their noticeable features & updates in brief:
AngularJS is a front-end, open-source, JavaScript-based dynamic web application framework that is used for web application development.AngularJS uses HTML as a scripting language to extend its syntax. In AngularJS data is bound with expressions and helps to create a more expressive and extraordinary environment that can quickly develop the applications.
In the versions that were launched after AngularJS, the term Angular is associated with almost every version including Angular 2, Angular 4, and the rest of the versions.
Angular 2.0 was the complete rewrite of AngularJS, which is a more streamlined framework that allows developers to focus on simply building JavaScript classes.
Features & Updates of Angular version 2
Angular 4 is a backward compatible and rewrite version of Angular2 and is not majorly different from Angular2. This version has come up with advanced built-in features for animation, HTTP service, and materials which in turn has features such as auto-complete, navigation, toolbar, menus, and more.
Features & Updates of Angular 4
Both Angular 2 and Angular 4 are TypeScript-based open-source versions.
Angular 5.0 has lots of improved features and several bugs have been fixed in this version and have improved performance. It is quite an advanced and improved version of Angular4.0. Several drawbacks of version 4 have been removed in Angular 5.
Angular 5 is far better than earlier versions of Angular JS. It has a bunch of new features and focuses more on improving the performance and enhancing the bug-fixing capabilities. Here, we are going to enlist some of the surprises offered by Angular5 for Angular lovers:
Read: What is OOP? A Quick Glance at Java OOPs Concept
See what’s new in angular 5

Features & Updates of Angular 5.0
Angular 6.0 has been furthermore advanced and improved than Angular 5. It is a faster, smaller, and easy-to-use version launched to make the life of developers easier and advanced.
Read: What is the Future Scope of Java Developer & Programmer
Angular 6 has some of the advanced features and it is quite easier and faster in use. Below-listed features are provided in the latest version:
See what’s new in Angular 6
Features & Updates of Angular 6
Angular 7 has come up with some useful upgraded features for Angular front-end developers including improvements to Angular Material and the core framework, advanced CLI with synchronized major versions, and upgraded toolchain.
Features & Updates of Angular 7
Angular 8 includes a new schematic used with the ng generate command to create and update the necessary files in your project and easier handling of CPU-intensive tasks in your apps.
Features & Updates of Angular 8
Angular 9 is a major release that switches applications to the Ivy compiler and runtime by default and introduces improved ways of testing components.
Features & Updates of Angular 9
Angular 10 is highly focused on the quality tools and ecosystem instead of launching new features and provides a stricter project setup for making a new workspace using ng new.
Features & Updates of Angular 10
Angular 11 provides experimental support for web pack 5, includes stricter types, router performance improvements, and automatic inlining of fonts, and more.
Features & Updates of Angular 11
Angular 12 is the latest production release of Google's popular TypeScript-based web framework, which adds compiler support for shorthand property declarations as well as fixes for the compiler, compiler CLI, router, and service workers.
Features & Updates of Angular 12


People are often confused between Angular and AngularJS. It might be a surprise to you that Angular is different from AngularJs.
So, what is the difference between angular and angularJS?
Here is your answer...
 Angular is an open-source Typescript framework introduced by Google for web application development. Its updated versions are much more efficient than older ones. Angular is a blanket term used for all the versions which have been released after AngularJS. Angular has become the topmost choice of developers due to a wider range of features that are offered in its every improved version.
Angular is an open-source Typescript framework introduced by Google for web application development. Its updated versions are much more efficient than older ones. Angular is a blanket term used for all the versions which have been released after AngularJS. Angular has become the topmost choice of developers due to a wider range of features that are offered in its every improved version.

AngularJs is the fastest growing and evolving Javascript open-source front-end framework that is mainly used to develop single-page front-end web applications(SPAs). It is a continuously growing and widely preferred framework that provides better ways for developing web applications.
It can resolve the compliance factors and compatibility issues across different orientations of mobile and desktop. This is all because the language provides a continuously expanding and growing framework to provide better ways for developing web applications. More authentic templates and the data-binding facility are also available within this framework.
To choose the best among all available version, this is necessary here to compare various versions of Angular to get a perfect idea.
Read: Node.JS Interview Questions and Answers for Fresher, Experienced
When the first version of AngularJS was released in 2010 than it was referred to as Angular 1, while Angular 2 was released in 2016 that was not an update but a completely transformed version of Angular which was written from the scratch only. This is why when someone writes a code in Angular and Angular 2, it looks completely different. Here, in this section, we are going to highlight the major differences between both of these versions that make them unique from each other.
Here, Angular JS wins the race among the two.
Here, Angular 2 is a Winner.
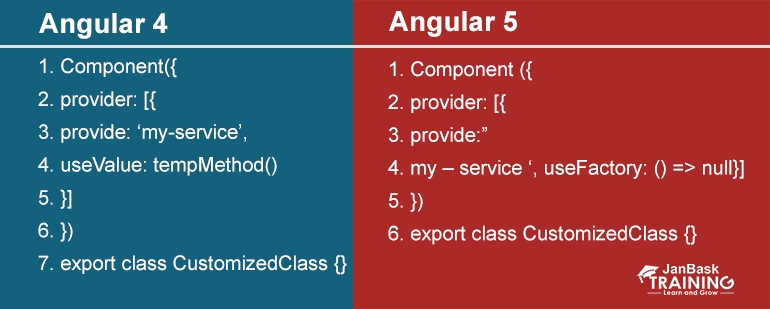
Angular 2 was released in 2016 and Angular 4 in 2017, but both are different in terms of performance values. Angular 4 can be considered as an enhanced version of Angular 2 because it comes with better performance, better resources, better user-interaction features, smoother user experience, better results, least commotions, and faster reflexes, etc. Differences between these two versions are listed below:

Angular 4 Code:

AngularJS is a front-end, open-source, JavaScript-based dynamic web application framework that uses HTML as a scripting language in web application development. Angular 2 was the complete rewrite of AngularJS, while Angular 4 is not majorly different from Angular2. It is a backward compatible and rewrites version of Angular2.
Angular 4 is a JavaScript-based open-source framework for building web applications in JavaScript, HTML, and supports earlier TypeScript versions such as TypeScript 2.2 and 2.1. Angular 5 is more advanced than Angular 4, has its own set of features like build optimizer, compiler improvements, and code-sharing feature.
Angular is MUCH BETTER than Angular JS, as it is five times faster than AngularJS due to a more advanced algorithm for data binding and a component-based architecture. Angular applications can be rendered both on browsers and mobile devices whereas AngularJS applications do not support by mobile browsers. However, Angular has a Better structure compare to AngularJS, it is easier to create and maintain large applications with Angular but left behind AngularJS in the case of small applications development.
Although Angular has released many versions with different advanced features and updates, both Angular 2 and Angular 4 are among the most popular and widely preferred good choices for the development of enterprise web applications with high standards for code reliability. However, Angular 4 has much more advanced features than Angular 2 applications and uses TypeScript version 2.2, which is the latest TypeScript version.
Rest all depends on your project requirements.
Web applications development has become more secure, easy, and quick with the help of Angular JS. It has made the applications scalable, flexible, and highly secure. Users can easily upgrade the basic version of Angular JS to any of the latest advanced versions. As there were some bottlenecks in the previous Angular versions, so the advanced versions were launched to eliminate those drawbacks and introduced new features.
After comparing all of these versions of Angular, we can say that each and every version is somehow different and unique from another one. Each version has come up with certain advanced features than its older version and in the future, we can expect more powerful features too. Hope this AngularJS vs Angular comparison guide help you in understanding the difference between Angular and AngularJS. And help you pick the one that suits your requirements the most.
If you are a new Angular user, you still might have confusion or need any professional assistance for your next project, you can reach our expert professional at JanBask Training.
Do you have any questions about Angular and Angular JS? Feel free to comment below!!
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
How to Resolve Java.net.ConnectException: Connection Refused Error
![]() 575.2k
575.2k
Hibernate Interview Questions And Answers
![]() 185.8k
185.8k
Difference between Array Length vs String Length () Function in Java
![]() 898.1k
898.1k
What is the Future Scope of Java Developer & Programmer
![]() 181.9k
181.9k
Serialization of Java Objects to XML Using XML Encoder/Decoder
![]() 757.2k
757.2k
Receive Latest Materials and Offers on Java Course
Interviews
Prince Bailey
Earlier I was unable to differentiate between Angular js and Angular, but after going through this post now I understand their basic differences.
JanbaskTraining
Hello, JanBask Training offers online training to nurture your skills and make you ready for an amazing career run. Please write to us in detail at help@janbasktraining.com. Thanks!
Bodhi Rivera
Quite an informative post, most of the blog I found on the same topic has covered older Angular version, this blog is providing details of all released angular versions till today.
JanbaskTraining
Hello, JanBask Training offers online training to nurture your skills and make you ready for an amazing career run. Please write to us in detail at help@janbasktraining.com. Thanks!
Titus Perry
One of the best blogs I have found on Angular js vs Angular versions.
JanbaskTraining
Glad you found this useful! For more such insights on your favourite topics, do check out JanBask Training Blogs and keep learning with us!
Rylan Parez
Does Angular JS also have different versions?
JanbaskTraining
Glad you found this useful! For more such insights on your favourite topics, do check out JanBask Training Blogs and keep learning with us!
Kayson Powell
I am seeking for angular classes, from basics to advanced, can you guide me for this?
JanbaskTraining
Glad you found this useful! For more such insights on your favourite topics, do check out JanBask Training Blogs and keep learning with us!
Ricardo Long
Thanks for sharing this blog, I was seeking information related to the difference between AngularJs VS Angular. My friends are grateful for this information! Keep up the great work team!
JanbaskTraining
Glad you found this useful! For more such insights on your favourite topics, do check out JanBask Training Blogs and keep learning with us!
Tanner Patterson
Which one is better among Angular Js or Angular? Can you share any article link that can clear my thoughts on it.
JanbaskTraining
Hello, JanBask Training offers online training to nurture your skills and make you ready for an amazing career run. Please write to us in detail at help@janbasktraining.com. Thanks!
Paxton Harris
I didn’t know the difference between AngularJs and Angular, though I have heard about them from my friends. But thanks to your blog details I got it clear in my mind. Thanks Team!
JanbaskTraining
Hello, JanBask Training offers online training to nurture your skills and make you ready for an amazing career run. Please write to us in detail at help@janbasktraining.com. Thanks!
Nash Martin
The article is informative and useful. I found it interesting to know about three things in a single article. I think it's a great initiative. Waiting for more blogs!
JanbaskTraining
Thank you so much for your comment, we appreciate your time. Keep coming back for more such informative insights. Cheers :)
Omar Moore
Thanks for such a detailed blog, but still I need professional assistance to identify which one will be more suitable as per my project. Can your team help me with that?
JanbaskTraining
Thank you so much for your comment, we appreciate your time. Keep coming back for more such informative insights. Cheers :)