12
JanYear End Sale : Get Upto 50% OFF on Live Classes + $999 Worth of Study Material FREE! - SCHEDULE CALL
Selenium test cases may result in an unmaintainable project due to duplicate code and duplicate usage of locators. If some locator changes then you have to go through the whole code to adjust the locator where necessary. With the help of the Page Object Model (POM), it is possible to reduce or eliminating duplicate test code to a larger extent. POM improves readability and makes any document more interactive than usual. Most importantly, POM helps in creating tests with fewer keystrokes. The POM implementation can be achieved by separating the abstraction of test objects and test scripts. In this Selenium WebDriver Tutorial for Page object model and the page factory, you will learn the following topics:
The page object model is a design pattern considered highly popular in Selenium test automation. It is generally used to design patterns in Selenium for enhancing code maintenance and reducing the duplicate codes. POM can be used by any kind of framework either modular, keyword-driven, data-driven, hybrid, etc.  A page object is an object-oriented class that serves as an interface to the page of your application under test (AUT). The tests use methods of these page objects further when they want to interact with the UI of that particular page. The advantage is that if UI of that particular page changes, tests themselves don’t need to change, but there is a need to change the code within page object. Subsequently, all changes should support the new UI located in a single place.
A page object is an object-oriented class that serves as an interface to the page of your application under test (AUT). The tests use methods of these page objects further when they want to interact with the UI of that particular page. The advantage is that if UI of that particular page changes, tests themselves don’t need to change, but there is a need to change the code within page object. Subsequently, all changes should support the new UI located in a single place.
The increased automated test coverage results in unmaintainable project structure especially when locators are not managed in the right way. It happens due to code duplication or duplicated usage of locators. For example, the home page of a web application has a Menu Bar that leads to different modules with multiple features. Multiple automation test cases are clicked through these Menu buttons to complete specific tasks. Consider that UI is revamped and Menu buttons are relocated to different positions in the Home page, it will result in automation tests to fail. You must be wondering why automation test will fail as scripts? They will get failed because automated test cases will not be able to find element-locators to perform specific actions. Now QA engineers have to update locators first where necessary before executing scripts. It will consume a lot of time in adjusting locators while the same time can be used to increase the test coverage. The time can be saved by using the Page Object Model in test automation framework. This is the reason how Page object models become popular in Selenium Web Driver.
Here are the major benefits of Page Object Models, why they are so popular and recommended by QA engineers. 
Step 1 – Create a “New Package” file and name it as “pageObjects.” Now right click on the project and select New -> Package. You should use different packages for utilities, page objects, modular actions, test cases, test data, etc. it is recommended using this approach every time as it is easy to use and maintain.
Read: How To Download & Install Selenium IDE & WebDriver
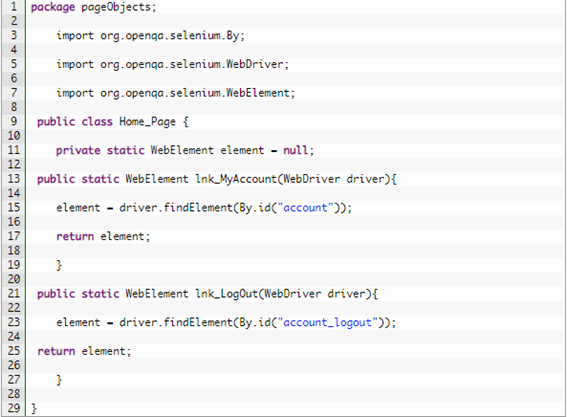
Step 2 – Now right click on the above-created package and select New -> Class. Create the “New Class” file and refer the name to the actual page from the test object. Here, two pages are the home page and login page.
Step 3 – Create a static method for each object on the Home page. Each method has an argument (driver) and a return value (element). 
These were the rules for Home Page, now follow the same rules for Login Page.  Now convert the First test case to the page object model test case as given below.
Now convert the First test case to the page object model test case as given below.  Now you can display all methods in the Home Page, once you type home_page in your test script and as you press the dot. You can expose all methods together and reduce the duplicate code significantly. This page object method can be called multiple time whenever necessary. It ensures better maintainable code because improvements should be made at one place only.
Now you can display all methods in the Home Page, once you type home_page in your test script and as you press the dot. You can expose all methods together and reduce the duplicate code significantly. This page object method can be called multiple time whenever necessary. It ensures better maintainable code because improvements should be made at one place only.
Page Object Model is the way to represent an application in the test framework. For every page in the application, we create a page object to refer to that particular page. At the same time, Page factory is the way to implement page object models. It is an inbuilt concept for the Page object model but very optimized. One of the biggest benefits of Page Factory is AjaxElementLocatorFactory Class. It works on lazy loading concept, i.e. a timeout for web element is assigned to the page object class with the help of AjaxElementLocatorFactory. Hence, when an operation is performed on an element, the wait for its visibility start from that particular moment only. If the element is not found in the given time frame, then the test case execution will throw an exception.
Page Object is a class that represents a web page and hold the members and functionality. Page Factory is the way to initialize web elements you want to interact within the page object when you create an instance of it. In brief, the Page Object model is an object repository pattern in the Selenium WebDriver. It makes the code more maintainable and reusable. Page Factory is an optimized form to create a repository in the POM concept. AjaxElementLocatorFactory is a lazy loading concept in Page Factory pattern to identify web element when they are used in any operation. Page Factory make Shandling of page objects easy and more optimized by following two techniques:
Read: The Complete Insights on Automation Tester Salary: Let's Look at the Data
@FindBy annotationinitElements method@FindBy annotation: It is used in Page Factory to declare web elements using different locators. You should pass the attributes that are used to locate web elements along with its value to the @FindBy annotation as a parameter then declare the element. For example: @FindBy (id="elementId") WebElement element; Here, we have used the ID attribute to locate the web element. Similarly, we can use the following locators with the @FindBy annotation. These are: className, CSS, name, XPath, tagName, linkText, partialLinkText initElements method: it is a static method of the Page Factory that is generally used in conjunction with @FindBy annotation. With the entitlements method, we can locate all web elements and instantiating the class quickly. One example code for the method is given below. initElements (WebDriver driver, java.lang.class pageObjectclass) Page Factory Pattern When we are using page objects alone, we have to instantiate the home-page objects again and again. It loses track of which instance of home page object you are currently interacting. The Page Factory concept reduces this burden on the user of page objects instantiation and interaction with them whenever necessary. In a nutshell, Page Factory implementation is based on the logic, initializes the page objects at strategic points only. For example,
Now you know when objects should be instantiated at what time and it worth the time when there is a page factory pattern. Since we had the page object and page factory concepts, we don’t face any issue even if the code grows tremendously. You just have to make sure how to define page objects using the page factory concept for your web application.
Here, we will consider one Gmail application to learn the implementation of the page object model with a page factory in Selenium WebDriver.
What is the Scenario?
As soon as you add valid credentials in the Facebook Login Page, it is redirected to the Facebook Home page. Let us look at the steps to be followed for implementing the page object model using the page factory concept.
Read: Selenium Tutorial: Complete Guide to Automation Testing for Beginners
Step 1 Create a test base class. Here, we implement waits, create an object of WebDriver, maximize bowser, launch URL, etc. in this example, we will focus on chrome browser and set the system property to launch the Chrome browser. The programming code for the testbase.java class is given below.  Step 2 Now create classes for Facebook Login Page, Facebook Home page to hold web elements and locators. Usually, we should create page objects for all page in AUT. For every page, we create a separate class with a constructor. Now, you should identify locator and store them in one class. It increases the reusability of locators for multiple methods whenever necessary. For any code changes in the UI, it makes the code maintenance easy and makes changes to a particular page is simple. Here you should create Java files for both pages after the test base class to hold locators and their elements.
Step 2 Now create classes for Facebook Login Page, Facebook Home page to hold web elements and locators. Usually, we should create page objects for all page in AUT. For every page, we create a separate class with a constructor. Now, you should identify locator and store them in one class. It increases the reusability of locators for multiple methods whenever necessary. For any code changes in the UI, it makes the code maintenance easy and makes changes to a particular page is simple. Here you should create Java files for both pages after the test base class to hold locators and their elements.
Step 3 As per the scenario, the script should work as follows:
In the end, you need to create one testing.xml file. The page object model always helps you to develop faster with cleaner code tests.
Final Words:
Page Objects and Page Factory make it easy to model web pages in Selenium and test them automatically. It makes the life of QA engineers and developers simpler. When done right, page object classes can be reused across the entire test suite and allows you to implement automated Selenium tests for the complete project early without making any compromise on agile development. By abstracting away user interactions in your page object model, it keeps test routines simple and light, you may adapt test suite based on changing requirement with minimum efforts. To know more, you should refer Selenium Web Driver Tutorial Guide in depth and learn the practical aspects of automation testing thoroughly.
Read: Top 105 Frequently Asked Selenium Interview Questions And Answers In 2023
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
What is Xpath in Selenium? How to Write Xpath Selenium?
![]() 11.6k
11.6k
The Complete Insights on Automation Tester Salary: Let's Look at the Data
![]() 12.5k
12.5k
Roles And Responsibilities Of Automation Tester You Shouldn’t Miss!
![]() 45.5k
45.5k
How To Download & Install Selenium IDE & WebDriver
![]() 552.2k
552.2k
A Brief Introduction on Why Is TestNG Framework So Famous?
![]() 5.5k
5.5k
Receive Latest Materials and Offers on Selenium Course
Interviews