 Grab Deal : Upto 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Grab Deal : Upto 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL

 Grab Deal : Upto 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Grab Deal : Upto 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL

In today's fast-paced digital landscape, user experience is paramount. React.js excels in this area, enabling developers to effortlessly create dynamic and interactive interfaces. Its virtual DOM and efficient rendering ensure speedy performance, delivering a seamless experience for users.
React.js enjoys strong industry support and a vibrant community. Prominent companies like Facebook, Instagram, and Airbnb rely on React.js for their applications. Consequently, the demand for React.js developers is high in the job market, making it a highly sought-after best programming language skill in 2024.
In this blog, you will learn the following:
As the demand for React.js developers continues to skyrocket, it's crucial to equip yourself with the knowledge and confidence to ace any interview. Here are the top 30 reactjs interview questions and answers for freshers in 2024.
A: React is a popular JavaScript library used for building user interfaces. It allows developers to create reusable UI components and efficiently update the user interface when the underlying data changes. React follows a component-based architecture and uses a virtual DOM for efficient rendering.
A: JSX is a syntax extension for JavaScript that allows developers to write HTML-like code within JavaScript. It enables the blending of HTML and JavaScript, making it easier to describe the structure and appearance of React components. JSX code is transpiled into regular JavaScript by tools like Babel.
A:
A:
A:
React and Angular are both popular JavaScript frameworks for building web applications, but they have some key differences:
Also, If you are new to React, you might find it helpful to start with a complete ReactJS tutorial in 2024 to gain a comprehensive understanding of the library's fundamentals and best practices.
A: The Virtual DOM is a lightweight JavaScript object representation of the actual browser DOM. React uses the Virtual DOM to efficiently update and render components. When there are changes to the data, React calculates the difference between the previous and current Virtual DOM and applies only the necessary updates to the real DOM, resulting in improved performance.
A: This is one of the frequent react js interview questions in 2024. React components have several lifecycle methods that allow developers to hook into different phases of a component's life. The key lifecycle methods are:
A: There are two main ways to create a React component:
A:
A:
- State is managed within a component and can be changed, while props are passed from parent components and cannot be modified by the child components.
- State is used for internal component data and can trigger re-rendering when updated, whereas props provide data and configuration to components, allowing parent components to communicate with their children.
If you're looking to enhance your programming skills, consider enrolling in a comprehensive Java certification training program to unlock your full potential.
A: Props can be passed to a React component by adding attributes to the component when it is used in the parent component's JSX code. The values of these attributes become the props in the child component and can be accessed within the child component using `props`.
A: To use state in a React component, you need to define a state object within the component's class constructor using `this.state = { ... }`. You can then access and update the state using `this.state` and `this.setState()` respectively. When state changes, React automatically re-renders the component to reflect the updated state.
A: In React, event handling is done by attaching event listeners to elements within components. Event handlers are defined as methods in the component class and are then assigned to the appropriate event using JSX. When the event occurs, the associated event handler is invoked, allowing you to perform the desired actions.
A: A functional component in React is created by defining a JavaScript function that returns JSX elements. The function takes props as its parameter and uses them to render the component's output. Functional components are stateless and can be created using arrow functions or regular functions.
A: A class component in React is created by defining a class that extends the `React.Component` class. The component class must implement a `render()` method, which returns JSX elements representing the component's output. Class components can have state, lifecycle methods, and more advanced functionality compared to functional components.
A: The main difference between functional and class components is the syntax and additional features they support. Functional components are simpler, written as JavaScript functions, and do not have state or lifecycle methods. Class components are defined as classes, and can have state, lifecycle methods, and other features like component-level methods.
Looking for inspiration? Explore a captivating array of Java project ideas that will fuel your creativity and enable you to showcase your programming expertise in exciting and innovative ways.
A: React Router is a popular routing library for React applications. It allows developers to handle navigation and routing within a single-page application (SPA). React Router provides declarative routing through components, enabling the rendering of different components based on the current URL or route.
A: Redux is a predictable state management library for JavaScript applications, including React. It provides a central store that holds the application state and allows components to access and update the state through actions and reducers. Redux helps manage complex application states and enables predictable data flow.
A: React Native is a framework developed by Facebook that allows developers to build native mobile applications using React and JavaScript. It uses native components for rendering, resulting in highly performant and truly native mobile apps for both iOS and Android platforms.
A:
A: There are mainly two types of React components:
A:
To understand the concept of Java Exponent and how it works, refer to our in-depth article on What is Java Exponent.
A: The key differences between class and functional components are as follows:
A: React.PureComponent is a base class provided by React that is similar to a regular class component. However, it includes a built-in implementation of `shouldComponentUpdate()` that performs a shallow comparison of the component's props and state. If there are no changes, it prevents unnecessary re-renders, optimizing performance.
A: React.memo is a higher-order component (HOC) that memoizes the result of a functional component. It memorizes the rendered output and reuses it if the component's props remain the same, avoiding unnecessary re-renders. It is used to optimize functional components that may re-render frequently but don't rely on changes in props.
Accelerate your career trajectory with Java certification jobs and training and pave the way for professional success in the dynamic world of software development.
A: React.lazy is a feature introduced in React 16.6 that enables code-splitting and lazy loading of components. It allows you to load a component lazily when it is needed, rather than including it in the initial bundle. This helps in reducing the bundle size and improving the initial loading speed of the application.
A: React.Suspense is another feature introduced in React 16.6 that works together with React.lazy for code-splitting. It allows you to define fallback content to be displayed while the lazy-loaded component is being loaded. This fallback content could be a loading spinner or any other placeholder, providing a better user experience during component loading.
A: React.Fragment is a component introduced in React 16 that allows you to return multiple elements without adding an extra wrapping element. It is useful when you want to render multiple elements in a component without introducing unnecessary wrapper divs or other elements.
A: such as when dynamically creating elements or when using React without JSX. It takes three arguments: the type of the element (e.g., HTML tag or custom component), optional properties or attributes for the element, and optional children elements.
A: React.cloneElement is a method provided by React that allows you to clone and modify a React element. It is typically used when you want to add or override props of a React element while maintaining its original type and key. This is useful when working with components that accept and modify their children's elements.
Here are the top Reactjs interview questions and answers for freshers, that will equip you with the necessary knowledge to ace your interviews. If you are looking for React js interview questions for experienced, below are the following.
As React.js continues to dominate the tech landscape, employers are seeking top talent who can demonstrate a deep understanding of its intricacies. Here are our meticulously curated set of react js interview questions, to help you crack your next interview.
A: React uses a virtual DOM, a lightweight representation of the actual DOM. This allows React to only update the actual DOM when necessary, which can lead to significant performance improvements. Additionally, React uses a unidirectional data flow, which helps to prevent race conditions and other performance issues.
A: There are a number of things you can do to optimize React components for performance. Some of the most important things include:
A: There are a number of ways to test React components. Some of the most popular methods include:
Unit testing is the most basic form of testing. It involves testing individual components in isolation. Integration testing tests how components interact with each other. End-to-end testing tests the entire application from start to finish.
A: Among the frequently asked React.js interview questions for experienced candidates, this one stands out. There are a number of ways to debug React components. Some of the most popular methods include:
The React DevTools are a powerful tool that can be used to inspect React components and their state. They can also be used to debug React components.
console.log() is a JavaScript function that can be used to print values to the console. This can be helpful for debugging React components.
Breakpoints can be used to stop the execution of a program at a specific point. This can be helpful for debugging React components.
To learn more about the roles and responsibilities of Java developers, check out our detailed guide on Java Developers Roles.
A: These kinds of React js interview questions are popular in 2024 and is often inquired about during interviews with experienced individuals. There are a number of things you can do to scale React applications. Some of the most important things include:
A component library can help you to create reusable components. This can help to improve the maintainability and scalability of your application.
A state management library can help you to manage the state of your application. This can help to improve the performance and scalability of your application.
A routing library can help you to manage the navigation of your application. This can help to improve the user experience and scalability of your application.
A testing library can help you to test your application. This can help to improve the quality and scalability of your application.
A: There are a number of things you can do to work with React in a team environment. Some of the most important things include:
A version control system can help you to track changes to your code. This can help to prevent conflicts and improve collaboration.
A code review process can help you to find and fix errors in your code. This can help to improve the quality of your application.
A communication tool can help you to communicate with your team members. This can help to improve collaboration and productivity.
A: This is one of the most asked react js interview questions for experienced. React can be used with a variety of other libraries and frameworks. Some of the most popular libraries and frameworks that can be used with React include:
Redux is a state management library that can be used with React. It can help you to manage the state of your application in a centralized way.
React Router is a routing library that can be used with React. It can help you to manage the navigation of your application.
React Native is a framework that can be used to build native mobile applications using React.
A: Some of the latest trends in React include:
Hooks are a new way to write React components. They allow you to use state and other React features without having to use class components.
Suspense is a new feature that allows you to lazy load components. This can help to improve performance.
Context is a new way to share data between components. It can help to improve code reuse and reduce boilerplate code.
Incremental Static Regeneration (ISR) is a new feature that allows you to pre-render parts of your application. This can help to improve performance.
If you're interested in expanding your programming skills beyond Java, consider exploring our comprehensive guide on JavaScript for an introduction to this versatile language.
A: Some of the challenges of using React include:
Learning curve
React can be a bit challenging to learn, especially for developers who are not familiar with JavaScript frameworks. There are a lot of concepts to learn, such as components, state, and props.
Managing state in React can be a challenge. There are a number of different state management libraries available, each with its own pros and cons. It can be difficult to choose the right state management library for your application.
React can be a bit slow, especially for large applications. There are a number of things you can do to improve the performance of your React application, such as using functional components, using pure components, and using memoization.
Testing React applications can be a challenge. React components are often deeply nested, which can make it difficult to test them effectively. There are a number of different testing libraries available, each with its own pros and cons. It can be difficult to choose the right testing library for your application.
(Sample Answer)
A: I believe that React has a bright future. It is a powerful and versatile framework that is used by a large number of developers. React is constantly being improved, and I believe that it will continue to be a popular choice for building user interfaces in the years to come.
Here are some of the reasons why I believe that React has a bright future:
I believe that these factors will contribute to the continued growth and popularity of React in the years to come.
For a deeper understanding of working with dynamic arrays in Java, refer to our comprehensive article on Java ArrayList.
For a detailed walkthrough and practical examples, delve into our in-depth article on How to Call a Method in Java, where you'll gain a deeper understanding of the process and improve your Java programming skills.
A: Here are some best practices for writing React code that is both performant and maintainable:
A: (Sample Answer) My favorite React library is React Router. I think it is a very powerful and easy-to-use library for managing the navigation of React applications. Further, in these kind of react js interview questions the answers need to be concise clear and to the point which creates a quality impression on recruiters.
A: (Sample Answer)
I don't have a least favorite React library or framework. I think all of the React libraries and frameworks that I have used are very good. However, if I had to choose one that I use the least, it would be React Router. I think React Router is a great library, but I find that I don't need it very often. Most of the applications that I build are relatively simple, and I can get away with using the built-in routing features of React.
Another reason why I don't use React Router very often is that I find it can be a bit complex. There are a lot of different concepts to learn, and it can be easy to get lost in the documentation.
Overall, I think React Router is a great library, but it's not something that I use very often. If you're building a complex application with a lot of routing, then React Router is a great option. However, if you're building a simpler application, then you may be able to get away with using the built-in routing features of React.
To explore the intricacies of inheritance in Java further, we recommend delving into our extensive resource on What is Inheritance in Java.
A: (Sample Answer) If I could change one thing about React, it would be the way that state is managed. I think that React's current state management system is a bit complex and can be difficult to learn. I would like to see a simpler state management system that is easier to learn and use.
A: React hooks are a new feature that was introduced in React 16.8. They allow you to use state and other React features without having to use class components.
Pros of using React hooks:
You can also check out our JQuery Interview Questions, featuring a curated collection of commonly asked questions with detailed explanations and code examples. Enhance your knowledge and prepare for your next interview with confidence.
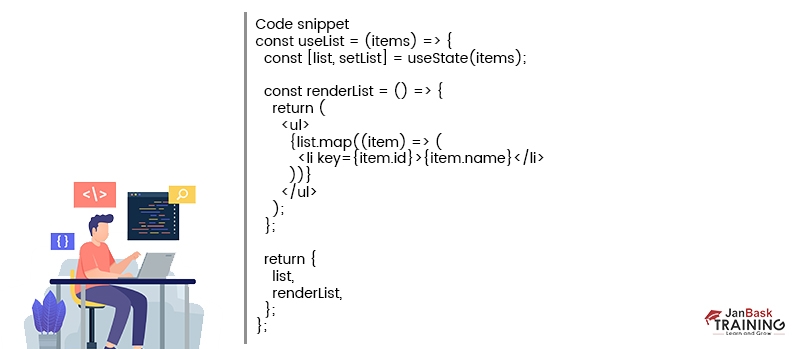
A: To implement a custom hook, you first need to define a function that takes in some props and returns some state. You can then use the state and props in the function to perform some action. For example, you could create a custom hook that takes in a list of items and returns a function that renders a list of those items.
Here is an example of a custom hook that takes in a list of items and returns a function that renders a list of those items:
A: The best practices for writing performant React code are to:
To wrap up, this section has presented a comprehensive compilation of Reactjs interview questions and answers for experienced. Armed with this knowledge, you are now better equipped to confidently navigate React js interview questions 2024 and demonstrate your proficiency in this widely-used JavaScript library.
In 2024, React.js continues to dominate the market, making it a highly sought-after skill for aspiring developers and seasoned professionals alike. To help you excel in React.js interviews and showcase your expertise, here are some of the best strategies:
By following these masterful tips, you can boost your confidence, deepen your React.js knowledge, and greatly improve your performance in React.js interviews. Also, you can join our core Java training program to enhance your skills and stand out among the best.
Congratulations! You now possess a comprehensive understanding of react js interview questions. By mastering Reactjs interview questions, you unlock the potential to create remarkable user experiences, build scalable applications, and stand out in web development's competitive world.
Remember, React.js is more than a library; it's a powerful tool to bring your ideas to life and make a lasting impact in the digital landscape. Stay curious, continue learning, and stay updated with the latest trends and best practices as you journey with React.js.
Whether you're a fresher aiming for your first React.js job or an experienced developer looking to enhance your skills, these interview insights provide the knowledge to confidently navigate React.js interviews. Stay proactive in building real-world projects, implementing best practices, and refining problem-solving abilities. Leverage the resources available in the React.js community for continuous growth.
Also, If you are looking to boost your career, look no further, start with our Java Certification Courses at JanBask Training today!
Ans:- Yes, React can be used without JSX. JSX is a syntactic extension of JavaScript that allows you to write HTML-like code within JavaScript. However, React provides an alternative way to create elements using the `React.createElement` function, which takes the element type, props, and children as arguments. To learn more you can scroll above and read Reactjs interview questions and answers.
Ans:- Data can be passed from a parent component to a child component in React using props. The parent component can pass data as props when rendering the child component. The child component can access and use the data by accessing `props` within its function or class definition.
Ans:- Keys in React lists help identify each item in a list uniquely. They assist React in efficiently updating and reordering list items. When rendering a list, it's important to provide a unique key prop to each item, usually using a stable and unique identifier associated with the item, such as an ID.
Ans:- Handling forms in React involves capturing user input, managing the form state, and performing actions based on the form data. You can use controlled components, where form inputs are controlled by React state, and event handlers are used to update the state. Alternatively, you can use libraries like Formik or React Hook Form to simplify form handling and validation.
Ans:- The useEffect hook in React handles side effects in functional components. It allows you to perform actions such as data fetching, subscriptions, or DOM manipulation after the component has been rendered. The useEffect hook takes a function as its first argument and executes it after each render. It can also handle cleanup by returning a function. Also you can take a look at other reactjs interview questions above to get complete insight.
You can explore the benefits and significance of enrolling in a Java certification program to enhance your skills and open up new opportunities in the world of programming.

Core Java Interview Questions and Answers

Spring MVC Interview Questions and Answers

Top 20 Microservices Interview Questions & Answers For 2024

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Download Syllabus
Get Complete Course Syllabus
Enroll For Demo Class
It will take less than a minute
Tutorials
Interviews
You must be logged in to post a comment