15
JanNew Year Special : Get 30% OFF + $999 Study Material FREE - SCHEDULE CALL
The topics that we are going to cover in this blog will help you understand the new approach of Salesforce, Salesforce Lightning Component using which you can built easy and interactive CRM applications. Before getting started to the tutorial, let us understand- If you are all set to take your Salesforce career to the next level, don’t forget to enroll in a professional Online Salesforce Lighting Certification & Training, today!
Salesforce Lightning includes Lightning component framework, which includes really exciting tools for the Salesforce developers. It makes it easier to build responsive applications for any device within fewer amounts of time and effort. Also, it provides a client-server framework that speeds up the development and improvise the application performance. On the other hand, the Salesforce Lightning App Builder gives you the power to build visual applications without using code, which is quicker than ever before using custom-built Lightning components. Lightning components can be used in Lightning App Builder so that admin can build custom user interface without using code.
If you are just starting your career in Salesforce, consider going for a Salesforce Cloud Course to move your career on the right path.
Now, you must be wondering why Salesforce Lightning component is so popular and why everyone is talking about it? Well, here is your answer-
Salesforce Lightning is-
Salesforce Lightning is the upgraded version of Salesforce classic. It combines Lightning Design System (LDS), Lightning Tap Builder, and Lightning Components to create modern enterprise applications. It can be very useful in the generation of leads, improving sales, closure of deals, marketing domain, customer service analysis, etc.
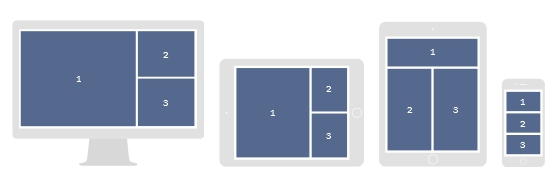
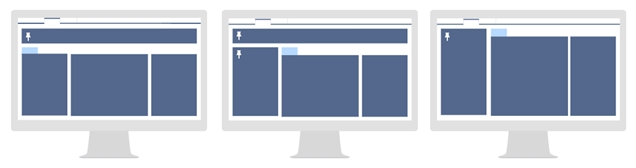
Salesforce Lightning Layout in Salesforce is given below: -
Salesforce Lightning has three main types. Salesforce 1 was introduced for mobile application and two-user interface for the desktop version, whereas, Salesforce Classic and Salesforce Lightning Experience has been introduced by Salesforce dot com.
Actually, Salesforce Lightning Classic is an older UI of Lightning. Here, SF developer can get customized dashboards and landing page components.
Salesforce Lightning Experience or LEX, in short, brings an entirely new client-side architecture which departs from server-side rendering for its predecessor (that is Salesforce Classic) and Visualforce. It is for the first time, Salesforce developers can now use the same technology, and theme Salesforce has used to build their LEX based applications, known as the Lightning Framework. Salesforce has also chosen to open source their styling framework used by Lightning, which is known as the Lightning Design System (LDS). Learn more about the roles and responsibilities of salesforce developer.
Components are said to be self-contained and reusable units of an application. Any lighting application built using these small Salesforce Lightning Components and these components is reusable. But remember-
Lightning in Salesforce is a component-based framework for application development using SFDC that is used to design processes for business users who do not have any prior programming experience. Lightning contains a collection of tools and technologies afterward upgrade to the Salesforce1 platform. Willing to learn more about Salesforce lightning, join the Janbask Training Salesforce community now!
Salesforce Lightning Component is a User Interface (UI) based framework developed to create dynamic Salesforce web applications for mobile and desktop devices. Lightning components are built by a Salesforce Developer, and those components are then assembled by Salesforce administrator to form a Salesforce Lightning page. The Salesforce Lightning Framework is most popular because of the following reasons: -

Make your preparation even stronger, check out these Top 141 Salesforce Administrator Interview Questions & Answers!
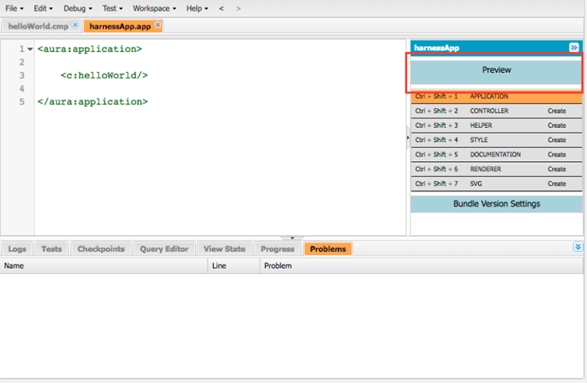
Let me clear here that Salesforce Lightning Component Framework is build using open source Aura framework. Open Source means something that has free availability. Whilst building Salesforce Lightning application, Aura keyword is used many times. See example below:-

Salesforce Lightning page is a custom layout that lets you design pages for the use in the Salesforce mobile app or Salesforce Lightning Experience.
Salesforce Lightning pages occupy a middle ground between page layouts and Visualforce pages. Like a page layout, Lightning pages allow you to add custom items to a page. However, these items, instead of being fields or Visualforce components, are Lightning components, which allow much more flexibility.
The structure of a Lightning page revamps for the device on which it is viewed. The Lightning page’s template divides the page into various regions-

Lightning pages are built using Lightning components—compact, configurable, and reusable elements that you can drag and drop into regions of the page in the Lightning App Builder.
You can use Salesforce Lightning page to create an application page which you can add to the Salesforce mobile application navigation list or a Lightning application’s navigation bar. An application page gives quick access to the objects and items that are most important in the Salesforce application.
You can also use a Salesforce Lightning page to create a customized record or homepage for Salesforce Lightning Experience. If you have integrated Salesforce with Microsoft Outlook or Gmail, you can create a customized email application pane.
If you have a console app, you can create a Lightning page with pinned regions to let your users view and work with records while navigating between subtabs.

Lightning pages support the following components:
Standard components are Lightning components built by Salesforce.
Available in: Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions Get more confidence in the earning potential of Salesforce professionals with the right certification, here is All About Salesforce Certifications You Must Know.
Custom components are Lightning components that you or someone else has created. With some configuration, custom Lightning components can work in the Lightning App Builder.
Required Editions-
Available in: Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions
The AppExchange provides a marketplace for Lightning components. You can find packages containing components already configured and ready to use in the Lightning App Builder.
It represents a responsive grid system for the arrangement of containers on a page. A lightning:layout is a flexible grid system for arranging containers within a page or inside another container. The default layout is mobile-first and it can be easily configured to work on different devices.
Sample Code:

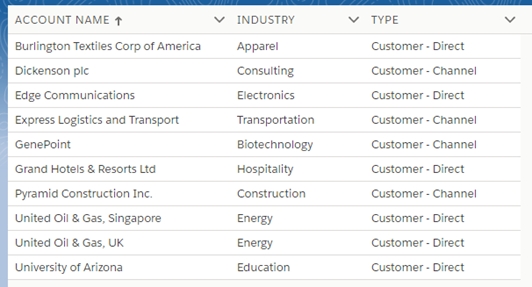
Output:

AccountList.cmp:
AccountListController.js
({
fetchAccounts : function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Account Name', fieldName: 'Name', type: 'text'},
{label: 'Industry', fieldName: 'Industry', type: 'text'},
{label: 'Type', fieldName: 'Type', type: 'Text'}
]);
var action = component.get("c.fetchAccts");
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.acctList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
AccountListController Apex Class:
public class AccountListController {
@AuraEnabled
public static List fetchAccts() {
return [ SELECT Id, Name, Industry, Type FROM Account LIMIT 10 ];
}
}
Output:

AccountList.cmp
AccountListController.js
({ fetchAccounts : function(component, event, helper) { component.set('v.mycolumns', [ {label: 'Account Name', fieldName: 'Name', type: 'text', sortable: true}, {label: 'Industry', fieldName: 'Industry', type: 'text'}, {label: 'Type', fieldName: 'Type', type: 'Text'} ]); var action = component.get("c.fetchAccts"); action.setParams({ }); action.setCallback(this, function(response){ var state = response.getState(); if (state === "SUCCESS") { component.set("v.acctList", response.getReturnValue()); helper.sortData(component, component.get("v.sortedBy"), component.get("v.sortedDirection")); } }); $A.enqueueAction(action); }, updateColumnSorting: function (cmp, event, helper) { var fieldName = event.getParam('fieldName'); var sortDirection = event.getParam('sortDirection'); cmp.set("v.sortedBy", fieldName); cmp.set("v.sortedDirection", sortDirection); helper.sortData(cmp, fieldName, sortDirection); } }) AccountListHelper.js:
({
sortData: function (cmp, fieldName, sortDirection) {
var data = cmp.get("v.acctList");
var reverse = sortDirection !== 'asc';
data.sort(this.sortBy(fieldName, reverse))
cmp.set("v.acctList", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
}
})
public class AccountListController {
@AuraEnabled
public static List fetchAccts() {
return [ SELECT Id, Name, Industry, Type FROM Account LIMIT 10 ];
}
}
Output:

The aura:valueChange event is used to handle attribute value change in lightning components in Salesforce.
Component:
Controller:
({
clickIt : function(component, event, helper) {
component.set("v.strText", "Changing");
},
handleValueChange : function (component, event, helper) {
alert("Changed strText " + component.get("v.strText"));
}
})
Output:

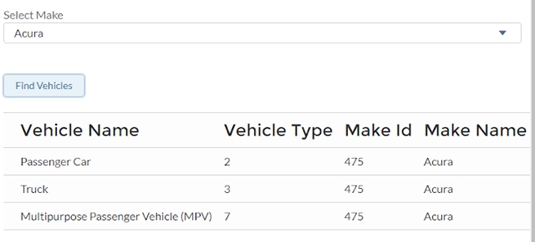
({
findVehicles : function(component, event, helper) {
var action = component.get("c.fetchInventory");
action.setParams({
vehicleMake : component.find("makeId").get("v.value")
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.listVehicles", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
public with sharing class DPLightningHandler {
@AuraEnabled
public static List fetchInventory(String vehicleMake) {
List listVehicles = new List ();
HTTPRequest req = new HTTPRequest();
req.setEndPoint('https://vpic.nhtsa.dot.gov/api/vehicles/GetVehicleTypesForMake/' + vehicleMake + '?format=json');
req.setMethod('GET');
HTTP objHTTP = new HTTP();
HTTPResponse res = objHTTP.send(req);
system.debug('Response is ' + res.getBody());
JSONParser parser = JSON.createParser(res.getBody());
System.JSONToken token;
String text;
parser.nextToken(); // Eat first START_OBJECT {
parser.nextToken(); // Eat token = FIELD_NAME; text = postalcodes
parser.nextToken(); // Eat first START_ARRAY [
parser.nextToken(); // Eat the first object's START_OBJECT {
WrapperClass.VehicleWrapper obj;
while ( ( token = parser.nextToken()) != null ) {
if ( ( token = parser.getCurrentToken() ) != JSONToken.END_OBJECT ) {
text = parser.getText();
if ( token == JSONToken.FIELD_Name && text == 'MakeId' ) {
token = parser.nextToken();
obj = new WrapperClass.VehicleWrapper();
obj.MakeId = parser.getText();
} else if (token == JSONToken.FIELD_Name && text == 'MakeName' ) {
token = parser.nextToken();
obj.MakeName = parser.getText();
} else if ( token == JSONToken.FIELD_Name && text == 'VehicleTypeId' ) {
token = parser.nextToken();
obj.VehicleTypeId = parser.getText();
} else if ( token == JSONToken.FIELD_Name && text == 'VehicleTypeName' ) {
token = parser.nextToken();
obj.VehicleTypeName = parser.getText();
listVehicles.add(obj);
}
}
}
system.debug('listVehicles are ' + listVehicles);
return listVehicles;
}
}
public class WrapperClass {
public class VehicleWrapper {
@AuraEnabled
public String MakeId {get;set;}
@AuraEnabled
public String MakeName {get;set;}
@AuraEnabled
public String VehicleTypeId {get;set;}
@AuraEnabled
public String VehicleTypeName {get;set;}
}
}
Output:

Passing Salesforce architect certification is not that much easy, but nothing is impossible. Here is the Salesforce Architect Certification Study Guide & Tips to Land The Job.
Q1.What is the most basic Salesforce certification?
Ans- The Salesforce Administrator certification is the ideal one to get as a novice. This will provide you a solid foundation for learning more about Salesforce, whether you want to focus on the developer side later or the customer-facing side now.
Q2. What fundamental skills are needed to learn Salesforce?
Ans- A Salesforce developer must first have schooling in software development in order to acquire the necessary abilities. A bachelor's degree is available in math, computer science, software engineering, and related subjects.
Q3. How do I get experience in Salesforce?
Ans- A newbie in Salesforce who wants to gain useful knowledge in the Salesforce work environment and eventually land a solid Salesforce job might consider doing an internship there.
Q4. How can I begin working for Salesforce?
Ans- Here are the ways you can begin your career as a Salesforce professional:
Q5. How do I prepare for Salesforce interview?
Ans- To make you stand out on the screen, we have gathered some advice. Get the basics ready. Even though some of these might seem obvious, we must highlight them since they are so significant. Master The Digital Handshake, and treat the interview as you would any other one.
Q6. Who should go for a Salesforce Certification?
Ans- This Salesforce certification & training course is suitable for individuals looking to build a career in Salesforce, particularly for app builders, developers, system administrators, sales representatives, IT managers, and product managers.
Q7. What tools do I need to attend these courses?
Ans- The tools you’ll need to attend Salesforce training are:
Headset, speakers, and microphone: You’ll need headphones or speakers to hear instructions clearly, as well as a microphone to talk to others.
Q8. How long will it take to learn these courses?
Ans- Being Salesforce certified takes an average of 6 weeks. The time required to prepare for Salesforce certification courses varies depending on your experience. If Salesforce is a new platform, you will need to dedicate at least 10 hours per week to prepare for the exam. It takes six weeks to complete the Salesforce administrator certification exam. You may be able to complete the exam in as little as 2 weeks if you have some previous experience.
Q9. How will you help me in my next job?
Ans- JanBask Training’s courses are designed with the intention to deliver skills, knowledge & insights that are synonymous with the real job market demands.Our industry expert trainers don’t feed you with just theory-based knowledge in order to achieve the certification exams, they expose you to real case scenarios, practical application of each skill, and the solicit techniques to help you dissolve faster in the job market.They guide you on attributes that recruiters demand in a particular professional. They carry your training in a way where you are embodied with all the concepts & components of that skill/discipline you have chosen.
Q10. When will I get access for the e-learning portal after registration?
Ans- As soon as you register for your online class, you would have access to your smart, intuitive & personalized e-learning portal within a few moments. Soon, you will get access to your personalized dashboard over our e-learning management system - where you can access the amazing course content like videos, MCQs, practice tests, real case assignments, eBooks, and get connected with the instructor-led classes and recorded classroom sessions (in case you miss any class).
Salesforce is the dynamic provider of CRM applications in the world. The applications developed using Salesforce Lighting are easy to interact and are screen friendly as they can be used on desktop, mobile, or in tablets. It provides out-of-the-box components, event-driven architecture, architecture-driven framework, and better optimization option as compared to the older versions of Salesforce. A comprehensive Online Salesforce Training helps you learn everything you need to know to succeed as a Salesforce professional. Along with that, these courses will up-skill you with globally-recognized credentials & transform your career to the next level.
 Pinterest
Pinterest
 Email
Email
With his detailed research and unique insights into IT and Technological trends, Shubham has been producing high-quality and engaging content that meets the standards of its end-users.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
The Compete Guide for Salesforce Business Analyst Certification
![]() 5.7k
5.7k
Difference Between Salesforce Classic and Lightning Experience
![]() 790.7k
790.7k
What Are The Differences Between Sugarcrm & Salesforce?
![]() 488.2k
488.2k
Salesforce Maps: Features, Benefits & Methods
![]() 920.9k
920.9k
What Is The Best Way To Grow Your Salary In Salesforce?
![]() 6.4k
6.4k
Receive Latest Materials and Offers on Salesforce Course
Interviews