29
DecChristmas Offer : Get Flat 35% OFF on Live Classes + $999 Worth of Study Material FREE! - SCHEDULE CALL
Now you have gone through Simple and mostly used Selenium Webelement like Text box, label, Drop Down, Radio Button and many more but there are some other Complex WebElement like BootStrap Drop Down, Iframe, Mouse Hover, KeyBoard Events, WebTable, Calendar and many more such type of WebElements.
To handle these webelements sometimes we have to import extra classes like Actions class, JavaScripExecutor Interface, and some other Selenium Web Methods.
In this article, you will learn how to handle and Perform Mouse and Keyboard events, How to handle calendars, How to get the data to form web tables. How to get the total number of Iframe in a webpage, How to handle a bootstrap element, how to handle if the same 2 elements are present, One is hidden and one is enabled then in that case how to handle it.
This is very important to know all Webelements and how to handle them so that you can identify and can use them in your Selenium test scripts.
I have given a brief introduction about these webelements , Please refer “Learn How To Handle Different complex Webelements”
In this article, you will learn How to identify and can use the selenium test script using an example.
This is a very important webpage that is mostly used on each webpage. As you can see in all the webpages especially eCommerce and School websites there is a menu bar and after hovering on it a submenu drop down gets displayed. This is not clickable. It performs after hovering on it.
QA Software Testing Training

For more details, you can visit “Learn How To Handle Different complex Webelements”
Demo for Mouse Hover Event :
Scenario: Mouse Hover on Parent Menu and access its sub-menu Then Print the list of the course corresponding to its child menu.
Here we are taking https://www.janbasktraining.com/ website and Select Course as Parent Menu and QA as Sub Menu.
Test Steps:
1. Access the Given website.
Mouse hover on the Select Course(Parent Menu).
Again Mouse hovered on the QA under the list of Select Course.
A list of QA courses will get displayed, Print some of them on the console.
Here we are using Mouse Hover event and find Elements in Selenium Web driver to get the list of Web Element under the QA course.
Explanation of Each test step using the Selenium Java code:
2.Access the Given website.
driver=new ChromeDriver();
//Access the WebPage
driver.get("https://www.janbasktraining.com/");
//To maximize the Window
driver.manage().window().maximize();
//To apply the implicit wait
driver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS);
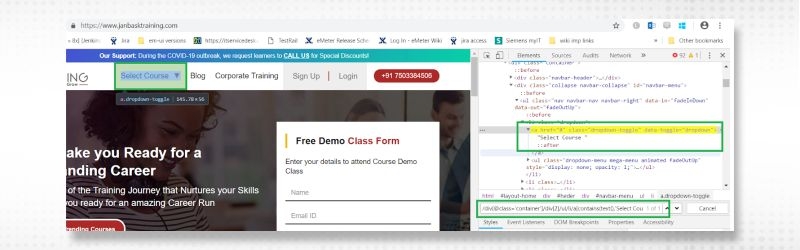
2. Mouse hover on the Select Course(Parent Menu).Locating WebElement:

Here you can see the Select Course is a drop-down type Webelement but it does not contain a Select tag. When you just put your mouse on it then it expands a list of further Webelement that’s why here Mouse Hover action can be performed.
QA Software Testing Training

Eclipse Code :
WebElement selectCourse=driver.findElement(By.xpath("//div[@class='container']/div[2]/ul/li/a[contains(text(),'Select Course ')]"));
Actions action=new Actions(driver);
Action act=action.moveToElement(selectCourse).build();
act.perform();
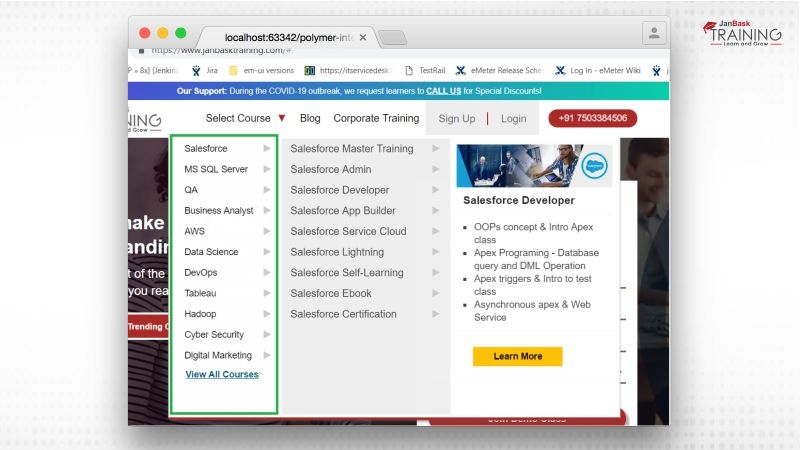
For this, you need to import Actions class and then you can use it in your test script. Here you can see that we are using Actions and Action both. When there are multiple events needed to perform on a single WebElement then it is good to use the Action interface to perform all the events.So when you perform the above lines of code then you will get below screen.

1. Again Mouse hovered on the QA under the list of Select Course.
Locating WebElement:

Again hover on QA then the next List will get opened.
Eclipse code:
WebElement QACourse=driver.findElement(By.xpath("//div[@class='col-md-3']/ul/li[3]/a"));
action.moveToElement(QACourse).build().perform();
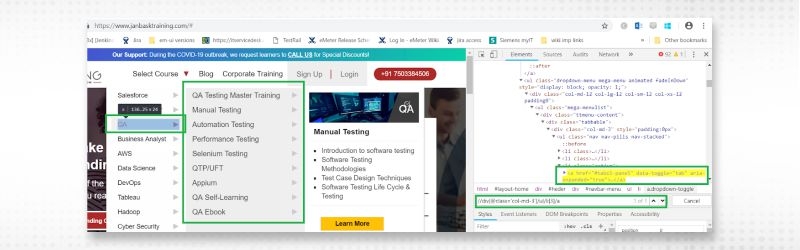
2. A list of QA courses will get displayed , Print some of them on the console.
Locating WebElement:
Eclipse Code :
ListQAAllCouserList=driver.findElements(By.cssSelector("div[class='tab col-md-6']>span[data-openid^='salesforce-tab8']>a")); for(WebElement li:QAAllCouserList) { if(li.isDisplayed()) { System.out.println(li.getText()); }
Here you can see that we need to store a list of WebElement. Hence using find Elements in selenium web driver. To traverse it For Each loop we can use and use the getText method for getting the inner text of this webelement.
Complete Eclipse Code :

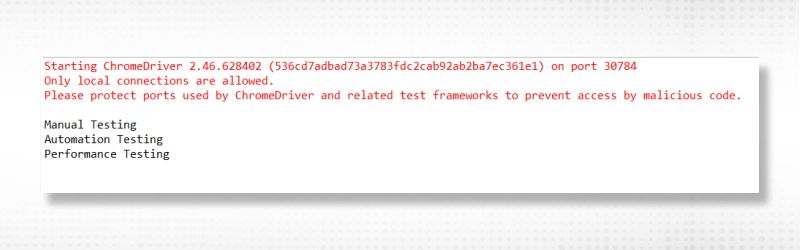
Output :

QA Software Testing Training

Test Scenario: Enter the text in the Search box using Keyboard Action and then click on the first Search Result from the list.
Test Steps :
Access Google.com
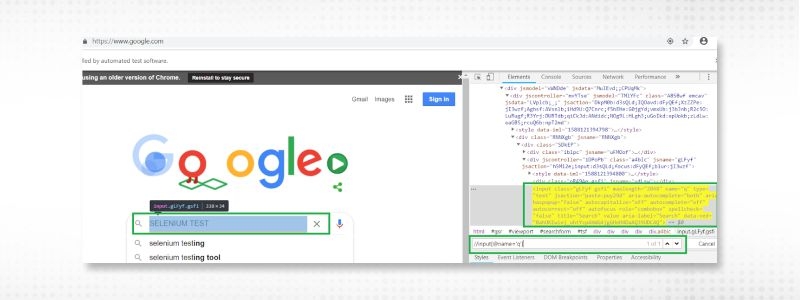
Enter the “Selenium Test” in Capital Case and select the text
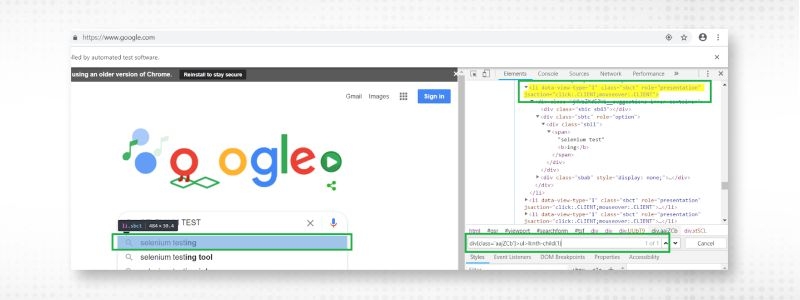
Click on the first Search result
Explanation of Each Test Step using the Selenium Java code:
1. Access Google.com. Maximize the window and apply implicit wait.
WebDriver driver;
System.setProperty("webdriver.chrome.driver", ".\\driver\\chromedriver.exe");
driver=new ChromeDriver();
//Access the WebPage
driver.get("https://www.google.com/");
//To maximize the Window
driver.manage().window().maximize();
//To apply the implicit wait
driver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS); 2. Enter the “Selenium Test” in Capital Case and select the text
Eclipse code :
WebElement searchTextBox=driver.findElement(By.name("q"));
Actions action=new Actions(driver);
action.keyDown(searchTextBox,Keys.SHIFT).sendKeys("Selenium Test").keyUp(searchTextBox,Keys.SHIFT).doubleClick().build().perform(); Here you are first finding the Webelement in which you are to perform the Keyboard event. In search text box we are passing the “Selenium Test” in Upper case so using Keys.SHIFT and select the text using the Double click method. Whenever there is a need to press any key, first you need to use the keyDown method, and to release any key, you need to use the press keyUp method.
Locating WebElement:

3. Click on the first Search result.
Eclipse code :
driver.findElement(By.cssSelector("div[class='aajZCb']>ul>li:nth-child(1)")).click(); Locating WebElement on Webpage:

Complete Code :

WebTable which stores data in tabular form and data is stored in tr and td tag.
Test Scenario: Verify the text present on the table corresponding to a particular column.
Here we are taking an example from the school website. On the website, there is a web table having details of Fee Structure for Class. So we are verifying the Fees for Primary class.
Test Steps :
1. Logon to http://www.boscopublicschool.com/Alumanac/fees_structure.aspx .
2. Get the Fee of Primary school from the Fee Structure Table at the bottom of page
3. Verify it from the Expected Value.
I will explain each step using Webelement on Web Page
Logon to website “http://www.boscopublicschool.com/Alumanac/fees_structure.aspx” . Maximize the window and apply implicit wait.
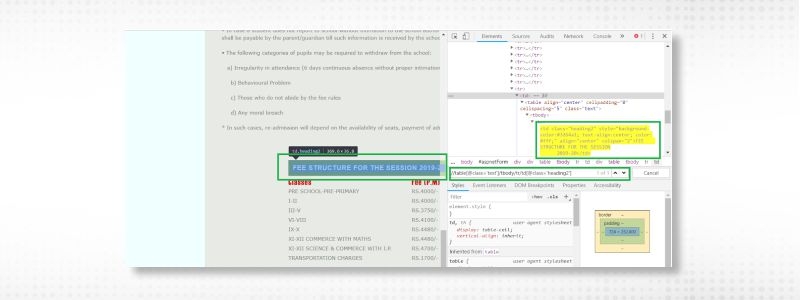
2. Get the Fee of Primary school from the Fee Structure Table at the bottom of page.
Locating WebElement
Here first you need to scroll down the page till the Fee Structure table. And then Get the Fee corresponding to Pre School class. For that, we are using the JavaScriptExecutor interface. And scrollIntoView method to scroll vertically.
Eclipse code :
WebElement searchTextBox=driver.findElement(By.xpath("//table[@class='text']/tbody/tr/td[@class='heading2']"));
JavascriptExecutor js=(JavascriptExecutor)driver;
// Scroll Vertically till the WebElement found
js.executeScript("arguments[0].scrollIntoView();", searchTextBox);
Now Locate the webelement corresponding to PRE SCHOOL PRE PRIMARY
Locating WebElement

Eclipse code
String ActualFeeOfPrimary =driver.findElement(By.xpath("//table[@class='text']/tbody/tr/td[contains(text(),'PRE SCHOOL-PRE-PRIMARY')]/following-sibling::td")).getText();Here you can see that dynamically we are locating the webelement , In case, if Fee gets changed then still you will get the value and any row inserted in between then your locator will not get impacted as we have defined our locator in such a way.
But here we can see that data is static and there are not any run-time changes happening. It is a predefined table so you can get the value in this way also
String ActualFeeOfPrimary1 =driver.findElement(By.xpath("//table[@class='text']/tbody/tr[3]/td[2]")).getText(); Here you can see we are fetching the 3rd row and the 2nd column but assume that there is any row inserted between 2 and 3 rows than would it be possible to get the same value? No, the value will also get changed and our script will fail.
So it is always preferable to write your locator in such a way that they can be stable and if any data is updated then it won’t impact your locator. But yes if there are any HTML code changes then definitely it will impact your locator but that is fine.
3. Verify it from the Expected Value.
Eclipse code:
if(ExpectedFeeOfPrimary.contentEquals(ActualFeeOfPrimary)) {
System.out.println("Correct fee is mentioned");
}
So here Expected variable value, you always know as you are to verify this value from the website. So if both values match then our script will get passed.Complete Eclipse code:
Output :
To handle Frames I have already explained the different methods which are used to access the Iframe. You need to identify the total number of iframe present on a webpage and then you can access them.
You can not access the webelement inside an Iframe. Firstly you have to switch to Iframe and then you can access all the webelement inside it. You can use all the methods which you used normally.
You have seen many advertisements shown on a webpage so this is coming under an Iframe.
Test Scenario : Find out the total number of Iframe present on a website
Test Steps :
1.Access the website
2.Find the total number of webelement having starting tag IFRAME. And Print the count.
3. Traverse all the Iframe and get inner HTML code and Print on the console.
Test Script:
1. Access any website having Iframe. Maximize the window and apply implicit wait,
Eclipse code:
driver=new ChromeDriver();
//Access the WebPage
driver.get("https://www.softwaretestinghelp.com/");
//To maximize the Window
driver.manage().window().maximize();
//To apply the implicit wait
driver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS);2. Store all the Iframe elements in List of WebElements using find elements in selenium webdriver. Print the count on console also.
Eclipse code :
List
int totalNumberOfFrames = elements.size();
System.out.println("No. of Iframes on this Web Page are: " +totalNumberOfFrames);
Here By.tagName method is used to get all IFRAME webelements
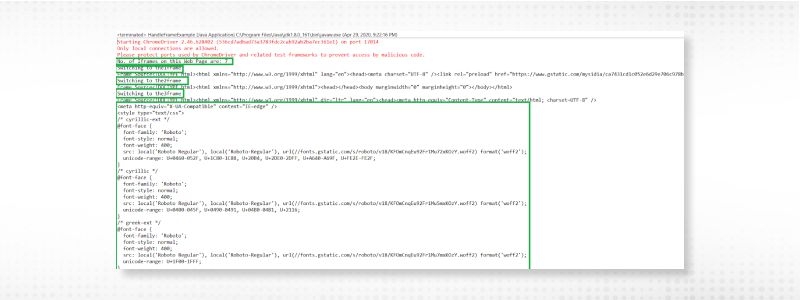
3. Traverse all the Iframe and get inner HTML code and Print on the console.
Eclipse code :
for(int i=1;i<=5;i++) {
System.out.println("Switching to the"+ i+ "frame");
driver.switchTo().frame(i);
// Print the frame source code
System.out.println("Frame Source" +driver.getPageSource());
// Switch back to main web page
driver.switchTo().defaultContent();
}
Here we are traversing each Iframe webelement and on console printing inner HTML code .Complete Code in Eclipse :

Output :

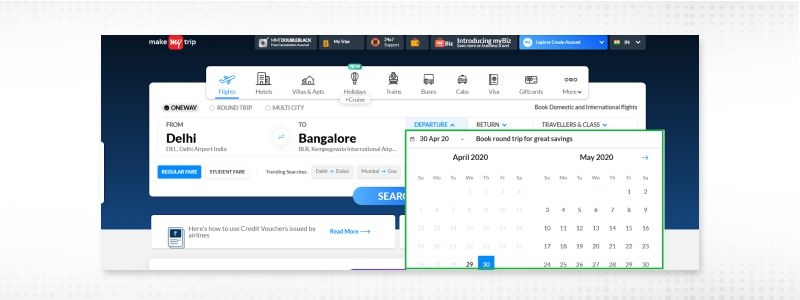
When there is a need to get or select the date from the calendar then this Webelement is used. Website related to travel domain, there this webelement mostly used
Lets understand with quick example:
WebElement on Web Page:

Test Script :
1. Access Make my Trip website
driver.get("https://www.makemytrip.com/");
//To maximize the Window
driver.manage().window().maximize();
//To apply the implicit wait
driver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS);
2. Click on Departure Date Calendar
driver.findElement(By.xpath("//div[@class='fsw_inputBox dates inactiveWidget ']")).click(); 3. Now Get the Selected value and print on console
String selectedValue=driver.findElement(By.xpath("//div[@class='DayPicker-Day DayPicker-Day--selected']/div/p")).getText();
System.out.println(selectedValue); WebElement on WebPage

Complete code in Eclipse:

Output :

Learn QA Software Testing in the Easiest Way

We have gone through all the webelements which are mostly used. So It is required to locate the web element and find Elements in selenium web driver so that without any error you can act on this webelement. First, identify which locator can be used and then
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
Receive Latest Materials and Offers on Selenium Course
Interviews