12
JanNew Year Special : Get 30% OFF + $999 Study Material FREE - SCHEDULE CALL
Now you have gone through the Selenium Basics and you have got a clear idea about What is Selenium and What is the Selenium architecture. Why we choose Selenium for Automation testing?
Now I will explain to you, one of the most important components of Selenium Suite as compared to Selenium IDE and Selenium RC which is Selenium Webdriver.
Selenium Webdriver is an open-source and supports many Browsers and language. By configuring it in your project you can start to automate your script. Selenium Webdriver API is a combination of many Selenium commands which interact with browsers and automates your Testing framework.
Do you know the definition of a driver? Those who know how to drive a car can relate my below example easily. Lets me explain Selenium Webdriver Architecture with real-time Practical example
Example: How to relate your Selenium Webdriver with Hire a Taxi
Assume You have hired a Taxi.
Taxi Driver Diagram

A Selenium Webdriver also behaves similarly.

Conclusion
I hope you got a clear idea about Selenium Webdriver.
Learn QA Software Testing in the Easiest Way

Let me explain it in details and How it works:
A Test Automation Tester like you write a test script that you want to automate in Java Language using Eclipse. When you run this script without any configuration, would you be able to run this? The answer is “No” because The commands which you have written in your script will try to find the WebDriver which you didn’t implement. Have a look at the below image.
Here I have created a variable of WebDriver. But My project is unable to find that variable.

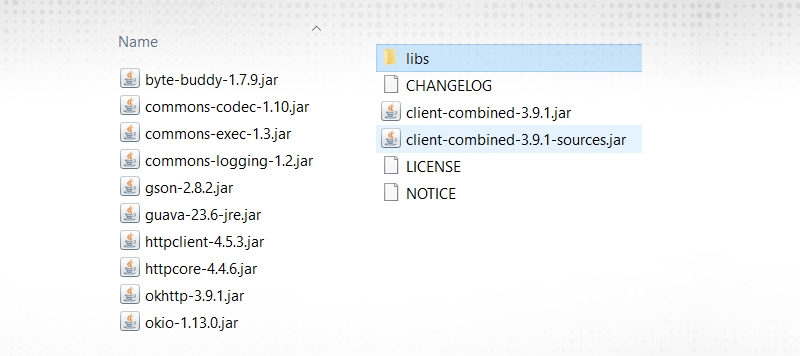
But when I build its path with Selenium Jars then it can identify it.


Here I want to make you understand that Selenium API is nothing but a collection of Jars having all important commands which help to run a script on a particular driver.
So now I hope you have cleared the Selenium Webdriver API also.
QA Software Testing Training

I hope you have gone through my Previous section Test Environment Setup, having all details related to download which is required to write your first script.
Please follow the below steps to configure your browser:
Note: You can also choose any location in your system.
https://chromedriver.chromium.org/downloads
And paste it under the driver folder in your project.

If you run your script without adding your chrome driver path in below command
System.setProperty("webdriver.chrome.driver", ".\\driver\\chromedriver.exe");
Then you will face the below exception so it must include your browser path in your script.

Read: The Complete Insights on Automation Tester Salary: Let's Look at the Data
Note : Before downloading the chromedriver.exe you need to check your chrome browser version and according to that you need to download and configure the chromedriver.exe file else you might face below exception:
SessionNotCreatedException

package com.janbask.training;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SampleExample2 {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", ".\\driver\\chromedriver.exe");
WebDriver driver=new ChromeDriver();
driver.get("https://www.facebook.com");
driver.manage().window().maximize();
}
}

What is a locator? Do you have any idea about this? Before moving ahead you should know about what is a locator? What is the purpose of this? Why do we use the locator in Selenium?
As you know that Your test script runs on a browser and Webdriver runs that script but How a driver finds an element from DOM. You write a Selenium command in your code to locate an element and then the driver locates that element and runs your script.
QA Software Testing Training

Below are Different Locator in Selenium Webdriver:
How to use these locators to find an element on page uniquely:
I will explain all the Selenium Commands in the next tutorial. But here I am going to explain how to locate a WebElement on the browser. I am using Facebook which is the most popular Social site in all my examples.
Before start let’s have a quick view on How to locate the element on chrome browser
Please follow the below steps:
1. Launch your browser and open your website for which you have written your script.

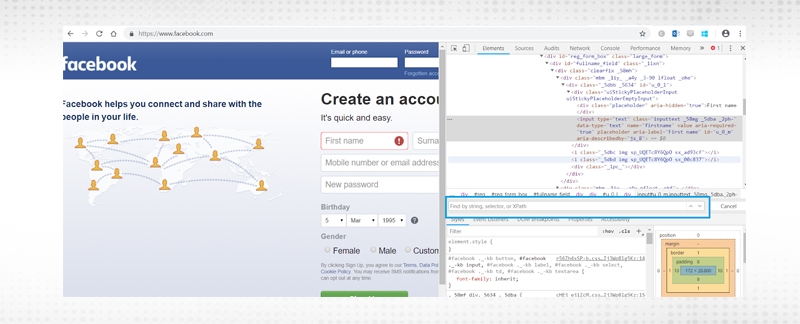
2. Now to open Developer tool press F12 or Click on Hamburger menu and click on Tools and select Developer Tools

3. Now click on Element tab and click on inspect element icon.

4. Now put the pointer on that area for which you want to locate the element and you want to perform an action by using your script.

5. Now press ctrl+F to verify the correct locator.

This is the most common and easy way to locate an element. If you can identify the required element using the ID attribute then you need to go with this locator only.
Syntax : driver.findElement(By.id("Value of element"));
Example :
Suppose you want to locate Password field on Facebook site then use ID locator
Here is your HTML code of the Password text field.
<input type="password" class="inputtext login_form_input_box" name="pass" id="pass" data-testid="royal_pass">
So, the input is a tag name and ID is an attribute. How to use id as a locator in your script, have a look at the code snippet below.
driver.findElement(By.id(“pass”));
Here in the below picture, you can see that the Password field is getting highlighted in the blue color after hovering on the Element.

If you can locate any element uniquely by using Name attribute then use the name as a locator.
Syntax : driver.findElement(By.name("Value name of Element"));
Read: How To Download & Install Selenium IDE & WebDriver
Suppose you want to locate First Name Text box field on Facebook site then use Name locator
Here is your HTML code for First Name text field
<input type="text" class="inputtext _58mg _5dba _2ph-" data-type="text" name="firstname" value="" aria-required="true" placeholder="" aria-label="First name" id="u_0_m">
So, the input is a tag name and name is an attribute. How to use the name as locator in your script, have a look at the below code snippet.
driver.findElement(By.name(“firstname”));
Here in the below picture, you can see that First Name field is getting highlighted in the blue color after hovering on the Element

This is a similar way to locate the element like Id and name. You just need to update the prefix with className. If you can locate any element uniquely by using className attribute then use className as a locator.
Syntax : driver.findElement(By.className(“value of className));
Suppose you want to locate Email or Phone Number Text box field on Facebook site then you go with className locator
Here is your HTML code for locating Email and Phone Number text field
<input type="email" class="inputtext login_form_input_box" name="email" id="email" data-testid="royal_email">
So, the input is a tag name and class is an attribute. How to use className as locator in your script, have a look to below code snippet.
driver.findElement(By.className(“inputtext login_form_input_box”));
Now, here you would have been thinking that element could be located using id and name then why you should go with the class locator. The answer is yes, you can use any of them. Just keep in mind that Locator should locate only one element with your object.
Here in the below picture, you can see that the Email and Phone Name field is getting highlighted in the blue color after hovering on the Element.

If you want to click any Link then this is the best locator among all. It is similar to locating elements like Id and name. You just need to update the prefix with linkText.So, If you want to access any link uniquely then use LinkText as a locator.
Syntax : driver.findElement(By.linkText(“Link Text”));
Suppose you want to locate “Forgotten account” link on Facebook site then you can use linkText locator
Here is your HTML code for Forgotten account link
<a href="https://www.facebook.com/recover/initiate?lwv=110&ars=royal_blue_bar">Forgotten account?
</a>
So, this is a tag name. It is also known as an Anchor tag and inside this, the text is shown on the page as a link. How to use LinkText as a locator in your script, have a look to the below code snippet.
driver.findElement(By.linkText("Forgotten account?")).click();
Here in the below picture, you can see that Forgotten account? link is getting highlighted in the blue color after hovering on the Element.

Partial Link Text is similar to Link Text. Sometimes we have long text on a link so it is difficult to mention complete text so in that case, you can opt Partial Link Text. Although it works similarly as link text does.
Syntax : driver.findElement(By.partialLinkText(“Text on Link”));
Suppose you want to locate “Create a Page” link on Facebook site then you can use Partial linkText locator
Here is your html code for Create a Page
<a href="/pages/create/?ref_type=registration_form" class="_8esh">Create a Page</a>
How to use PartialLinkText as a locator in your script, have a look at the code snippet.
driver.findElement(BypartialLinkText("Create")).click();
Here in the below picture, you can see Create a Page link is getting highlighted in blue color after hovering on the Element.
Read: A Brief Introduction on Why Is TestNG Framework So Famous?

Tag name is very less in use as compared to other locators. When you are unable to get value from any of the above locators then usually you have to choose tag name locators.
Syntax : driver.findElement(By.tagName(“tagname”);
Suppose you want to get the placeholder value of the “New Password” text box on the Facebook site then you can use the Tag Name locator.
Here is your HTML code for the New Password text box.
<input type="password" class="inputtext _58mg _5dba _2ph-" data-type="password" autocomplete="new-password" name="reg_passwd__" aria-required="true" placeholder aria-label="New password" id="u_0_w">
Here the input is a tag name and placeholder aria-label is its attribute. So, How to use TagName as a locator in your script, have a look at the code snippet. Although it will locate the first element having Tag name input.
WebDriver driver=new ChromeDriver();
driver.get("https://www.facebook.com");
WebElement ele=driver.findElement(By.tagName("input"));
String pwd_text=ele.getAttribute("placeholder aria-label");
System.out.print(pwd_text);
The one most popular use of Tag's name is to get all links on the page. You can store all links in an array list of WebElement and get a total number of links that exist on the page.

This is the most popular locator to locate the elements. When you are unable to locate the element uniquely with the above method then you should go with XPath. There are several ways to locate an element by using XPath.
Syntax:
//tagname[@attribute1=’value’]/tagname2[@attrbute1=’value’] //*[@attribute name=’attribute value’ and @attribute name 2=’attribute value’] //*[@attribute name=’attribute value’ or @attribute name 2=’attribute value’]
Example:
driver.findElement(By.xpath(“//input[@type='text']”));

Here you can see that in the screenshot, the above locator is locating 5 elements, in which 3 are visible and 2 are hidden So, XPath helps you to locate the required element uniquely. By using a combination of 2 or more attributes, uniqueness can be achieved.
driver.findElement(By.xpath(“//input[@type='text' and @name='firstname']”));
You can see only one element is getting located now.

Note: I will explain in detail how to locate dynamic Web elements using XPath-axis in my next Selenium Tutorial blog. So keep reading my blogs.
This is another most popular way to locate the web elements. Although CSS selector is given preference above xpath always. When you are unable to locate web Element using css path then you would go with xpath locator. In a similar way of xpath we use css path to locate a web element.
There is some difference between xpath and css path. I will cover this topic in the next blog.
Syntax:
tagname[attribute1=’value’]>tagname2[attribute1=’value’] tagname[attribute name=’attribute value’][attribute name 2=’attribute value’] tagname[attribute name=’attribute value’]||[attribute name 2=’attribute value’]
There is a shortcut way to write css locator for ID and class attribute.Please check below snippet.
If your attribute is an id then the
Syntax: tagname#value
If your attribute is an class then
Syntax: tagname.value
Example:
driver.findElement(By.cssSelector(“input[type='text'][name='firstname']”));
Here first name is getting locate uniquely with the help of css Selector

QA Software Testing Training

Selenium Webdriver drives your Test script on the Web browser using Selenium commands. WebElement is a key part of performing the action on a browser so there are a number of ways to locate your web elements and that’s why you create a repository to write all WebElements locator. There are different ways to locate dynamic elements I will explain in detail in the next blog.
Read: Selenium Tutorial By Industry Experts
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
Different Selenium Web Driver Commands
![]() 5.6k
5.6k
Page Object Model (POM) with Page Factory in Selenium WebDriver
![]() 362.8k
362.8k
What is Xpath in Selenium? How to Write Xpath Selenium?
![]() 11.6k
11.6k
How To Download & Install Selenium IDE & WebDriver
![]() 552.2k
552.2k
Selenium Tutorial: Complete Guide to Automation Testing for Beginners
![]() 6.9k
6.9k
Receive Latest Materials and Offers on Selenium Course
Interviews