Introduction
Salesforce Lightning Design System (SLDS) is a comprehensive set of design guidelines, resources, and tools to help designers and developers create modern and user-friendly user interfaces for Salesforce applications. As a designer, there are several reasons why SLDS is awesome.
It provides a consistent design system, is accessible, responsive, open-source, and has a supportive community, making it easier for developers and designers to create high-quality applications that are consistent with the Salesforce platform's look and feel, accessible to everyone, and work well on different devices.
In this blog, we will help you understand the Salesforce lightning Design System and its different functionalities to help you become a better designer and a Lightning developer. So without any further ado, let's dive in.
What is the SalesForce Lightning Design System?
Let’s start from the basics and give you a brief explanation of the Salesforce Lightning Design System.
Salesforce Lightning Design System (SLDS) is a collection of pre-built user interface (UI) components and design guidelines that help developers build responsive and visually appealing web applications for the Salesforce platform.
SLDS provides a framework of standardized UI components designed to work seamlessly with Salesforce's Lightning Experience, allowing developers to create custom applications that look and feel like the native Salesforce interface.
The design system includes a library of CSS styles, icons, fonts, and other UI elements, guidelines, and best practices for designing consistent and accessible user experiences. It also includes a set of design tokens that allow developers to customize the look and feel of their applications to match their brand or visual design requirements. Still, if you are wondering what SLDS is check out this amazing blog, salesforce lightning tutorial for beginners It will help you understand SLDS in depth.
The Salesforce lightning design system helps developers create high-quality, consistent, and scalable user interfaces for their Salesforce applications, reducing the time and effort required to design and build custom applications from scratch.
10 Reasons Why You should use Salesforce Lightning Design System?

Salesforce Lightning Design System (SLDS) is a robust, open-source framework that provides developers with design guidelines, UI components, and tools to create visually appealing and responsive web applications.
SLDS is designed to work seamlessly with other Salesforce products and services, providing developers with a consistent and unified user experience across all Salesforce applications. Several compelling reasons developers should consider using SLDS, including its scalability, accessibility, flexibility, and future-proof design.
Here are ten reasons why you should consider using Salesforce Lightning Design System (SLDS) for your next web development project:
1. Consistency
Salesforce Lightning Design System (SLDS) offers a consistent and unified look on Salesforce applications by providing standardized UI components and design guidelines designed to work seamlessly with Salesforce's Lightning Experience.
These UI components include buttons, forms, cards, tables, grids, icons, and many others, all designed to have a consistent look and feel across different devices and platforms. Using these pre-built components, developers can ensure that their applications have a unified look and feel consistent with the Salesforce user interface.
In addition, SLDS also provides a set of design guidelines that help developers create visually appealing and accessible user interfaces consistent with Salesforce's branding and design language. These guidelines cover typography, color, spacing, and accessibility and provide best practices and recommendations for designing high-quality user interfaces.
By providing a standardized set of UI components and design guidelines, SLDS helps ensure that Salesforce applications have a consistent and unified look and feel, regardless of who developed them or what device they are accessed from.
2.Time-saving
SLDS allows developers to quickly build responsive and visually appealing web applications by leveraging pre-built UI components and design guidelines. Salesforce Lightning Design System (SLDS) saves time for developers by providing pre-built user interface (UI) components and design guidelines that can be quickly and easily integrated into their web applications.
Instead of spending time designing and coding custom UI components from scratch, developers can leverage the pre-built components and design guidelines provided by SLDS to build responsive and visually appealing applications quickly.
In addition, SLDS provides a range of customization options, including a set of design tokens that allow developers to customize the look and feel of their applications to match their brand or visual design requirements. This reduces the time and effort required to design and build custom UI components, as developers can simply adjust the existing SLDS components to fit their needs.
SLDS is designed to be highly scalable, making it suitable for small-scale and large-scale applications. This means developers can use the same pre-built components and design guidelines across all their Salesforce applications, saving time and effort in the long run.
Overall, by providing pre-built UI components, design guidelines, and customization options, SLDS helps developers save time and effort in the development of web applications, allowing them to focus on other critical aspects of the application development process.
3. Scalability
Salesforce Lightning Design System (SLDS) is designed to be highly scalable, meaning that it can be used to build applications of any size, from small-scale to enterprise-level applications.
One key factor that makes SLDS scalable is the use of pre-built UI components designed to work seamlessly with each other. These components are built to be modular, meaning they can be easily combined and customized to meet the specific needs of different applications.
Another factor that makes SLDS scalable is the extensive documentation and resources that are available to developers. These resources include code samples, design guidelines, best practices, and tutorials, which can help developers quickly learn how to use SLDS and build high-quality applications.
Providing pre-built UI components, customization options, and extensive documentation makes SLDS highly scalable and can be used to build applications of any size and complexity.
4. Accessibility
Salesforce Lightning Design System (SLDS) is designed with accessibility in mind, making it easy for developers to build applications that are accessible to all users, including those with disabilities.
SLDS provides a range of accessibility features and guidelines that comply with the Web Content Accessibility Guidelines (WCAG) 2.1, ensuring that applications built using SLDS are accessible to all users. Some of the key accessibility features of SLDS include:
- Keyboard accessibility: All SLDS components can be accessed using a keyboard, making them accessible to users who cannot use a mouse.
- Screen reader support: SLDS components are designed to be easily read by screen readers, allowing users who are blind or visually impaired to access the application.
- Color contrast: SLDS provides guidelines for color contrast, ensuring that text and other UI elements are easily distinguishable for low-vision users.
- Focus management: SLDS provides guidelines for focusing, ensuring that users can easily navigate and interact with the application using assistive technologies.
- ARIA support: SLDS supports Accessible Rich Internet Applications (ARIA), which provides additional accessibility features for users with disabilities.
In addition, by providing accessibility features and guidelines, SLDS helps ensure that applications built using the Lightning Design System are accessible to all users, regardless of their abilities or disabilities.
5. Cross-platform
Salesforce Lightning Design System (SLDS) is designed to be cross-platform compatible. It can be used to build applications for various devices and platforms, including desktops, tablets, and mobile devices.
SLDS is built using web standards such as HTML, CSS, and JavaScript, supported by all modern web browsers and mobile devices. This makes it easy for developers to build cross-platform applications using SLDS, as they can use the same codebase across all devices and platforms.
Moreover, SLDS provides various responsive UI components designed to adapt to different screen sizes and device types. This ensures that applications built using SLDS are optimized for use on other devices, providing a consistent user experience across all platforms.
By being cross-platform compatible, SLDS makes it easy for developers to build responsive and visually appealing applications that can be accessed from a wide range of devices and platforms.
6.Branding
Salesforce Lightning Design System (SLDS) can be a powerful tool for branding, as it provides a range of customization options that allow developers to create applications consistent with their organization's branding and visual design guidelines.
SLDS provides a range of design tokens that can be used to customize the look and feel of an application, including colors, fonts, and spacing. This allows developers to easily match their organization's branding and visual design guidelines, making their applications instantly recognizable and consistent with their organization's overall branding strategy.
In addition, SLDS provides a range of pre-built UI components that can be customized to match an organization's branding. For example, developers can easily change the colour palette of a button or a form field to fit their organization's branding, ensuring that the application looks and feels like a natural extension of their brand.
SLDS provides design guidelines and best practices that help developers create visually appealing and consistent applications that align with their organization's branding strategy.
These guidelines cover topics such as typography, color theory, and layout, providing developers with the tools they need to create visually appealing applications consistent with their organization's brand.
By providing customization options, pre-built UI components, and design guidelines, SLDS can help developers create applications consistent with their organization's branding and visual design guidelines, ensuring that their applications look and feel like a natural extension of their brand.
7. Flexibility
Salesforce Lightning Design System (SLDS) provides a flexible framework that allows developers to create custom UI components and extend the functionality of existing features as needed. This enables developers to create highly customized and specialized applications that meet the specific needs of their users.
SLDS provides a set of pre-built UI components that can be customized and combined to create new and unique features. These components are built using web standards such as HTML, CSS, and JavaScript, which are widely supported and familiar to developers. This makes it easy for developers to create custom components using SLDS, as they can leverage their existing knowledge and skills.
Furthermore, SLDS provides a range of APIs and events that allow developers to extend the functionality of existing components. This will enable developers to add custom logic and behavior to components, making them more specialized and tailored to the specific needs of their application.
In addition, SLDS provides a range of design guidelines and best practices that help developers create custom components consistent with the overall design language of SLDS. This ensures that custom components integrate seamlessly with existing features and provide a consistent user experience.
Providing a flexible framework for creating custom components and extending the functionality of existing components, SLDS enables developers to create highly specialized and customized applications that meet the specific needs of their users.
8. Support
Salesforce Lightning Design System (SLDS) is well-supported by the Salesforce community, which includes a large number of developers, designers, and users who contribute to the development and improvement of SLDS.
One of the key resources available to developers is the SLDS website, which provides comprehensive documentation and resources for building applications using SLDS. This includes design guidelines, code samples, best practices, and tutorials, which can help developers quickly learn how to use SLDS and build high-quality applications.
In addition to the SLDS website, the Salesforce community provides a range of forums, groups, and communities where developers can connect with other developers, share knowledge and ideas, and get help with technical issues. This includes the Salesforce Developer Community, which provides access to resources and support, including forums, documentation, and training.
Moreover, Salesforce provides various resources and support for developers, including training programs, certification programs, and developer events like Dreamforce and TrailheaDX.
Overall, by providing a wide range of resources and support, including documentation, forums, groups, and events, the Salesforce community helps developers quickly learn and effectively use SLDS to build high-quality, visually appealing, and responsive applications.
9.Integration
Salesforce Lightning Design System (SLDS) is designed to integrate seamlessly with other Salesforce products and services, including the Lightning Platform, Salesforce CRM, and Salesforce Marketing Cloud.
One of the key advantages of using SLDS is that it provides a consistent and unified look and feel across different Salesforce products and services. This means that developers can use the same pre-built UI components and design guidelines to build applications that seamlessly integrate with other Salesforce products and services.
For example:- developers can use SLDS to build custom applications that run on the Lightning Platform, a platform-as-a-service (PaaS) that provides various development tools and services for building, deploying, and managing applications.
We recommend you go through the Top 60 Salesforce Interview Questions and Answers. We are aware that each interview is unique and calls for preparation particular to the company.
SLDS provides a range of UI components optimized for use with the Lightning Platform, making it easy for developers to build responsive, visually appealing, and scalable applications that integrate seamlessly with other Salesforce services, such as Salesforce CRM and Salesforce Marketing Cloud.
Similarly, SLDS is optimized for use with Salesforce CRM, a customer relationship management (CRM) platform that provides various tools and services for managing customer data, sales, marketing, and customer service. Developers can use SLDS to build custom applications that integrate with Salesforce CRM, providing a consistent and unified user experience for users interacting with different Salesforce services.
Finally, SLDS integrates seamlessly with Salesforce Marketing Cloud, a marketing automation platform that provides various tools and services for creating and managing marketing campaigns. Developers can use SLDS to build custom applications that integrate with Salesforce Marketing Cloud, providing a consistent and unified user experience for users interacting with different Salesforce services.
10. Future Proof
SLDS is continuously updated and improved by Salesforce, ensuring that developers can take advantage of their applications' latest features and functionality.
Here are some points explaining how SLDS is continuously updated and improved by Salesforce:

- Regular Updates: Salesforce releases regular updates to SLDS to add new UI components, improve existing features, and update design guidelines.
- Feedback from Developers: Salesforce actively seeks feedback from developers who use SLDS to identify improvement areas and prioritize new features and functionality.
- Community Contributions: The Salesforce community actively contributes to the development and improvement of SLDS, including submitting bug reports, contributing code, and providing feedback on design guidelines.
- User Research: Salesforce conducts user research to identify trends and patterns in user behavior, which helps to inform the development of new UI components and design guidelines.
- Integration with Salesforce Services: SLDS is designed to integrate seamlessly with other Salesforce services, such as Salesforce CRM and Salesforce Marketing Cloud. This ensures developers can take advantage of their applications' latest features and functionality.
- Design Tokens: SLDS provides a range of design tokens that allow developers to customize the look and feel of their applications. This means that developers can take advantage of their applications' latest design trends and best practices.
- Design System Manager: The Design System Manager is a tool that allows developers to manage and customize SLDS components and design guidelines. This ensures that developers can easily update their applications to take advantage of the latest features and functionality in SLDS.
By continuously updating and improving SLDS, Salesforce ensures that developers can take advantage of their applications' latest features and functionality while maintaining a consistent and unified user experience across different Salesforce services.
Now you know why using the Salesforce Lightning Design System is awesome, in our next section, we will tell you how to use the Lightning design system and optimize your website design.
How to use Lightning Design System

To start using SLDS, designers can use tools such as Sketch or Adobe XD to create high-fidelity mockups and prototypes that follow SLDS guidelines. Developers can use tools like the Developer Console to create and modify Lightning components and applications that follow SLDS guidelines.
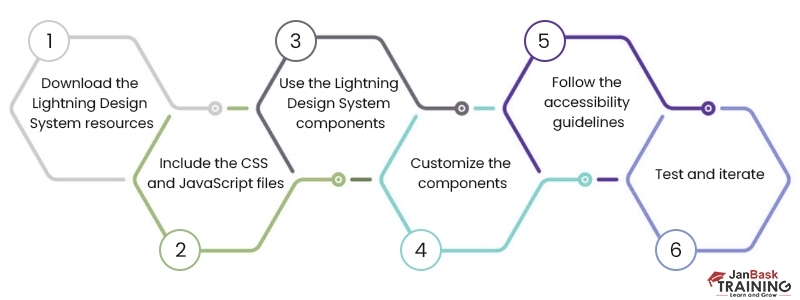
To use the Salesforce Lightning Design System, follow these steps:
- Download the Lightning Design System resources: You can download the latest version of the Lightning Design System resources from the official website.
- Include the CSS and JavaScript files: You can include the necessary CSS and JavaScript files in your application to start using the Lightning Design System components and styles.
- Use the Lightning Design System components: The Lightning Design System provides a library of UI components, such as buttons, forms, and icons, that you can use to build your application's UI. You can use the HTML code provided in the Lightning Design System documentation to add these components to your application.
- Customize the components: You can customize the Lightning Design System components to match your application's branding or design language. You can modify the CSS classes or override the default styles to achieve the desired look and feel.
- Follow the accessibility guidelines: The Lightning Design System includes accessibility guidelines and best practices that you should follow to ensure that your application is accessible to all users.
- Test and iterate: Once you have built your application using the Lightning Design System, test it thoroughly to ensure it works as expected. You can also iterate on the design and functionality based on user feedback.
Following these steps, you can use the Lightning Design System to build high-quality, modern interfaces for your Salesforce applications. Also, you might be interested in knowing the difference between Salesforce Classic and Lightning Experience we hope this provides you clarity with respect to the two equally good yet different versions of Salesforce.
Tools for Lightning Design Systems
Lightning Design System development tools are designed to help designers and developers create high-quality, consistent, and accessible user interfaces that provide a great user experience.
There are several tools available that can help you work with the Salesforce Lightning Design System:
- Salesforce Lightning Design System Sketch UI Kit: This Sketch UI Kit includes pre-built UI components and icons that adhere to the Lightning Design System guidelines. It is designed to help designers create wireframes and mockups for Salesforce applications.
- Salesforce Lightning Design System Developer Tools: This is a collection of tools that can help developers work with the Lightning Design System, including a code editor, a browser extension for testing, and a command-line interface.
- Lightning Design System Builder: This visual tool allows developers and designers to customize and preview Lightning Design System components without writing any code. It is available as a Salesforce App Exchange app.
- Lightning Design System Code Playground: This online code editor allows developers to experiment with and test Lightning Design System code snippets. It includes examples of UI components and patterns, as well as CSS and JavaScript code.
- Salesforce Lightning Design System React: This React-based implementation of the Lightning Design System allows developers to build React applications using the Lightning Design System components and styles.
Using these tools, designers, and developers can work more efficiently and effectively with the Lightning Design System to build high-quality, modern interfaces for Salesforce applications.
How Lightning Design System Enhances the UI
The Lightning Design System is a set of guidelines and resources provided by Salesforce for designing and developing user interfaces for their platform. The system is based on modern web standards and best practices and aims to create a consistent and intuitive user experience across all Salesforce products. To understand better, go through the below points.
Here are some examples of how the Salesforce Lightning Design System enhances the UI:

- Consistent Design Language: The Lightning Design System provides a consistent design language across all Salesforce applications, making it easier for users to navigate and interact with different applications. This consistency also helps to create a sense of trust and familiarity among users.
- Responsive Layout: The Lightning Design System is designed to be responsive, which means that applications built using it will work well on different devices and screen sizes. This ensures that users have a seamless experience, regardless of their device.
- Accessible UI: The Lightning Design System includes accessibility guidelines and best practices, ensuring that applications built using it are accessible to all users, including those with disabilities. This makes accessing and interacting with the application more accessible for all users.
- Scalability: The Lightning Design System is designed to be scalable, which means that applications built using it can handle large amounts of data and user interactions. This ensures the application remains responsive and performs well, even as the user base and data volume increase.
- Customization: The Lightning Design System allows developers and designers to customize the UI to match the branding or design language of the application. This means the application can have a unique look and feel while adhering to the Lightning Design System guidelines.
The Lightning Design System enhances the UI by providing a consistent, responsive, accessible, and scalable framework that allows developers and designers to build high-quality, modern interfaces for Salesforce applications.
Where can Salesforce Lightning Design System be Used?
Salesforce Lightning Design System can be used in a variety of contexts, including:
- Salesforce Applications: The Lightning Design System is the primary design language for Salesforce applications, including Sales Cloud, Service Cloud, Marketing Cloud, and Commerce Cloud.
- Custom Applications: Developers can use the Lightning Design System to build custom applications that integrate with Salesforce or run independently. This allows them to create modern, engaging user interfaces that adhere to the Salesforce design language and guidelines.
- Mobile Applications: The Lightning Design System can be used to build mobile applications for iOS and Android platforms using Salesforce Mobile SDK.
- Communities: The Lightning Design System can be used to design and develop Salesforce communities, which are collaborative spaces where customers, partners, and employees can interact and share information.
- Lightning App Builder: The Lightning Design System is integrated into the Lightning App Builder, a visual tool allowing non-technical users to create custom pages and applications using drag-and-drop components.
- Lightning Web Components: The Lightning Design System is also used in Lightning Web Components, a new programming model for building web components on the Salesforce platform.
In addition, the Lightning Design System can be used in various contexts, providing a consistent and scalable design language for developers and designers working with Salesforce applications and custom applications built on the Salesforce platform.
Conclusion
The Salesforce Lightning Design System is an excellent tool for designers looking to create modern and user-friendly interfaces for Salesforce applications. Its consistency, customizability, accessibility, mobile-first design, and collaboration features make it an invaluable asset for designers and developers. By using SLDS, designers can save time and ensure their interfaces are visually appealing, functional, and accessible to all users.
There is no question how Salesforce has been changing not only how businesses operate but also how they serve their customers, especially with products like Salesforce Lightning top companies like Adidas, Accenture, and Cisco are using SLDS to alleviate their design systems. If you are a Salesforce Developer with hands-on experience in the Lightning platform, you know job opportunities for certified Salesforce Lightning professionals are plenty, statistically speaking, over 5000+ jobs.
With Janbask Training Salesforce Lightning Certification, you can be among the 82% of professionals who will be valued at the work. Leverage the power of learning and connect to us now to know more.
FAQ
Q1 . Why should I use the Lightning Design System?
Ans:- Using the Lightning Design System provides several benefits, including faster development times, a consistent and scalable design language, and access to a wide range of pre-built UI components and patterns.
Q2. How do I get started with the Lightning Design System?
Ans:- To start with the Lightning Design System, you can visit the official website and explore the documentation, design guidelines, and UI components. You can also download the Sketch UI Kit, which includes pre-built UI components and icons for your designs.
Q3. Can I customize the Lightning Design System to match my brand or design language?
Ans:- Yes, the Lightning Design System is designed to be customizable, and you can adjust the color scheme, typography, and other design elements to match your branding or design language.
Q4. Can I use the Lightning Design System to build mobile applications?
Ans:- Yes, the Lightning Design System can build mobile applications for iOS and Android platforms using Salesforce Mobile SDK.
Q5. What is the difference between the Lightning Design System and the Salesforce Lightning Platform?
Ans:- The Lightning Design System is a set of design guidelines and UI components that help you build modern, responsive, and accessible interfaces for Salesforce and custom applications built on the Salesforce platform. The Salesforce Lightning Platform is a cloud-based platform that provides tools and services for building and deploying enterprise applications.
Salesforce Course
Upcoming Batches
Trending Courses
Cyber Security
- Introduction to cybersecurity
- Cryptography and Secure Communication
- Cloud Computing Architectural Framework
- Security Architectures and Models
Upcoming Class
7 days 08 Jan 2026
QA
- Introduction and Software Testing
- Software Test Life Cycle
- Automation Testing and API Testing
- Selenium framework development using Testing
Upcoming Class
1 day 02 Jan 2026
Salesforce
- Salesforce Configuration Introduction
- Security & Automation Process
- Sales & Service Cloud
- Apex Programming, SOQL & SOSL
Upcoming Class
5 days 06 Jan 2026
Business Analyst
- BA & Stakeholders Overview
- BPMN, Requirement Elicitation
- BA Tools & Design Documents
- Enterprise Analysis, Agile & Scrum
Upcoming Class
8 days 09 Jan 2026
MS SQL Server
- Introduction & Database Query
- Programming, Indexes & System Functions
- SSIS Package Development Procedures
- SSRS Report Design
Upcoming Class
8 days 09 Jan 2026
Data Science
- Data Science Introduction
- Hadoop and Spark Overview
- Python & Intro to R Programming
- Machine Learning
Upcoming Class
1 day 02 Jan 2026
DevOps
- Intro to DevOps
- GIT and Maven
- Jenkins & Ansible
- Docker and Cloud Computing
Upcoming Class
1 day 02 Jan 2026
Hadoop
- Architecture, HDFS & MapReduce
- Unix Shell & Apache Pig Installation
- HIVE Installation & User-Defined Functions
- SQOOP & Hbase Installation
Upcoming Class
1 day 02 Jan 2026
Python
- Features of Python
- Python Editors and IDEs
- Data types and Variables
- Python File Operation
Upcoming Class
2 days 03 Jan 2026
Artificial Intelligence
- Components of AI
- Categories of Machine Learning
- Recurrent Neural Networks
- Recurrent Neural Networks
Upcoming Class
16 days 17 Jan 2026
Machine Learning
- Introduction to Machine Learning & Python
- Machine Learning: Supervised Learning
- Machine Learning: Unsupervised Learning
Upcoming Class
8 days 09 Jan 2026
Tableau
- Introduction to Tableau Desktop
- Data Transformation Methods
- Configuring tableau server
- Integration with R & Hadoop
Upcoming Class
9 days 10 Jan 2026